Пожалуйста, ознакомьтесь с Правилами использования материалов на данном ресурсе
Оглавление
Описание
Данный экшен применяется когда нужно как-то провзаимодействовать с сайтом (кроме случаев ввода текста, когда используется экшен Установить значение).
Что можно эмулировать:
клик по элементу
Наведение курсора мыши
Нажатие кнопки
Перетягивание элементов по сайту (drag&drop)
И другие действия
Как можно увидеть на скриншоте выше, список возможных действий довольно внушительный и не всегда может быть очевидно, что делает то или иное событие. Чтобы получить более подробную информацию скопируйте название события, вставьте в поисковую строку своего любимого поисковика и добавьте javascript; в итоге должно получиться что-то такое: “oncontextmenu javascript”, “javascript ondblclick”, “javascript onkeyup”. Таким образом Вы сможете найти описание интересующего Вас действия.
Как добавить действие в проект?
Через контекстное меню Добавить действие → Табы → Выполнить событие
Через конструктор действий.
Либо воспользуйтесь умным поиском.
Как выбрать элемент для выполнения события?
Рассмотрим на примере этой страницы.
Когда курсор мыши находится над одним из смайлов, тот меняет цвет (это же касается и фона, глаз и рта смайла). Кликаем по любому из смайлов ПКМ и отправляем в конструктор действий(1).
Параметры поиска элемента подставились автоматически, на них сейчас не будем заострять внимание. На что стоит обратить внимание:
в пункте Выбор действия(2) необходимо выбрать Rise (по умолчанию стоит Set - Установка значения)
выбрать нужное Событие(3), в нашем случае - onmouseover
обязательно нажмите кнопку Тестировать(4), чтоб удостовериться, что всё настроено правильно (конкретно в нашем случае центральный, жёлтый, смайлик должен сменить цвет)
(необязательно) добавьте комментарий(6). Автоматический комментарий не очень информативный и, когда в Вашем шаблоне, будет много действий, то будет очень сложно понять что выполняет тот или иной экшен
если всё настроено и работает так как задумано, то добавляйте экшен в проект(5)
Для чего используется?
чаще всего Вы будете использовать этот экшен для кликов по кнопкам, пунктам в меню (переключатели), чекбоксам
перетягивание элементов сайта
эмуляция событий наведения мыши для получения всплывающей подсказки
вызов JavaScript событий для полей ввода.
иногда создатели сайтов вешают на поля ввода дополнительные JavaScript скрипты (например проверка на то, что в поле введены корректные данные) и без срабатывания этих скриптов невозможно продолжить работу. В подобных случаях можно попробовать вызвать события onchange, onkeypress и др. (если вызов этих событий не помогает, то можно воспользоваться эмуляцией клавиатуры и эмуляцией мыши)
Как работать с экшеном?
Выберите событие
Выбираем что именно нужно сделать с элементом.
В данном поле можно вручную указать значение, а не выбирать из предложенного.
Так же тут можно использовать переменные проекта ({-Variable.var_name-})
Поиск элемента
Пожалуйста, ознакомьтесь с Правилами использования материалов на данном ресурсе
Прежде чем провзаимодействовать с элементом на странице его надо найти. В экшенах Получение значения , Установка значения , Выполнить событие , Событие Touch , Событие Swipe существует два способа поиска элементов - классический и с помощью XPath.
Классический - Поиск по параметрам HTML элемента: тэг, атрибут и его значение.
XPath - поиск с помощью XPath выражений. С помощью него Вы можете реализовать более универсальный и устойчивый к изменениям вёрстки способ поиска данных в сравнении с классическим поиском или регулярными выражениями.
Какая вкладка
Выбираем вкладку, на которой будет производиться поиск элемента.
Возможные значения:
Активная вкладка
Первая
По имени - при выборе данного пункта появится поле ввода для названия вкладки.
По номеру - в поле ввода надо будет ввести порядковый номер вкладки (нумерация начинается с нуля!)
Документ
Рекомендуется ставить значение -1 (поиск во всех документах на странице).
Форма
Тоже лучше ставить -1 (поиск по всем формам на странице). При выборе такого значения шаблон будет более универсальным.
В настройках программы можно отметить два чекбокса - Искать во всех формах на странице и Искать во всех документах на странице и тогда всегда при добавлении элемента в Конструктор действий для номера документа и формы будет стоять -1.
Тэг (только классический поиск)
Собственно HTML тэг у которого нужно получить значение.
Можно указать сразу несколько тегов, разделитель - ; (точка с запятой)
Условия (только классический поиск)
Группа - приоритет данного условия. Чем выше это число тем приоритет ниже. Если не смогли найти элемент по условию с наивысшим приоритетом, то переходим к условию со следующим приоритетом и так пока элемент не будет найден, либо пока не закончатся условия поиска. Можно добавлять несколько условий с одним приоритетом, тогда поиск будет производиться по всем условиям с одинаковым приоритетом одновременно.
Атрибут - атрибут HTML тэга по которому производится поиск.
Тип поиска:
text - поиск по полному либо частичному вхождению текста;
notext - поиск элементов в которых не будет указанного текста;
regexp - поиск с помощью регулярных выражений
По умолчанию поиск регистронезависимый. Чтобы при поиске с помощью регулярного выражения учитывался регистр добавьте в самом начале выражения(?-i)(это означает отключение регистронезависимого поиска)
Значение - значение атрибута HTML тега
№ совпадения - порядковый номер найденного элемента (нумерация с нуля!). В этом поле можно использовать диапазоны и макросы переменных.
Чтобы удалить условие поиска необходимо кликнуть ЛКМ по полю слева от него (на скриншоте выделено синим цветом) и нажать кнопку delete на клавиатуре.
Для поиска нужного элемента может использоваться несколько условий.
Всегда важно стараться подбирать условия поиска таким образом, чтоб оставался только один элемент, т.е. порядковый номер был 0 (нумерация с нуля).
Координаты курсора мыши (только события drag и drop)
Это уникальные свойства и они доступны только для событий перетягивания элементов - drag (откуда надо перетащить элемент) и drop (куда его надо перетащить).
Пример использования
Простые клики
В простых кликах можно потренироваться на странице https://lessons.zennolab.com/ru/index (переключатели, чекбоксы) или тут https://lessons.zennolab.com/ru/registration (кнопка внизу формы).
Клик ПКМ по любому чекбоксу\переключателю - В конструктор действий - Rise>click - Тестировать (либо Добавить в проект)
Всплывающая подсказка
Пример №1
Такие подсказки появляются, когда пользователь наводит курсор мыши на тот или иной элемент сайта.
Пример можно увидеть тут https://learn.javascript.ru/task/behavior-tooltip
Но в данном случае необязательно заморачиваться с подбором и эмуляцией событий, можно взглянуть в исходный код страницы и заметить, что текст подсказки хранится в атрибуте data-tooltip и его значение можно с лёгкостью получить используя экшен Взятие значения. Очень часто код таких подсказок хранится в коде самой страницы и если хорошенько поискать, то можно его найти.
Пример №2
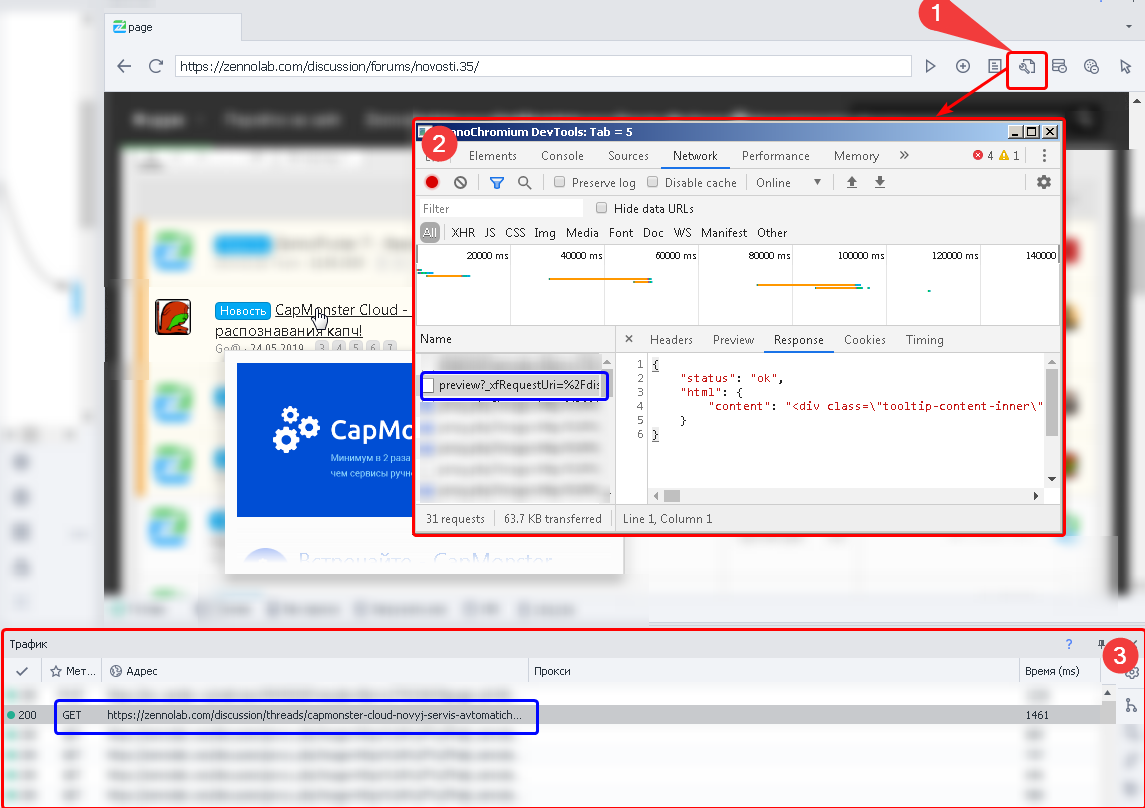
Но иногда всё немного сложнее - при наведении курсора мыши, с помощью скрипта на JavaScript, отправляется запрос на сервер, происходит ожидание ответа и, с помощью все того же JavaScript, ответ встраивается в тело страницы. В качестве примера можно привести форум Zennolab. При наведении курсора на название темы спустя короткое время появляется небольшое окно с контентом из темы
В такой ситуации есть несколько вариантов развития:
можно с помощью экшена Выполнить событие эмулировать onmouseover дожидаться появления окна. Затем используя кубик Взять значение парсить innerHtml и уже потом с помощью Обработки текста достать нужные нам значения.
либо можно попробовать повторить запрос, который отправляется на сервер. Для этого можно использовать как внешние средства, так и внутренние: либо инструменты web-разработчика (доступно только для Chrome браузера), либо Окно трафика
Одним из преимуществ Окна трафика является то, что из него автоматически можно создать экшен запроса. Клик ПКМ по нужному запросу и выбрать Создать действие из запроса :
Drag&Drop
Кликаем ПКМ по элементу, КОТОРЫЙ надо перетянуть, отправляем его в Конструктор действий.
Действие - Rise, событие - drag.
устанавливаем X и Y - это координаты начала движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). Тут шаблон совершит первый клик - захват (drag).
Теперь делаем клик ПКМ по элементу КУДА надо перетащить, так же отправляем в Конструктор действий.
Действие - Rise, событие - drop.
устанавливаем X и Y - это координаты конца движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). В эту точку второго элемента шаблон перетащит (drop) первый элемент.