Оглавление
Описание
Можно создать любой тип HTTP-запроса : Put, Delete, Head, Options, Patch, Trace.
Для POST и GET запросов есть отдельные экшены - POST-запрос и GET-запрос
Как добавить экшен в проект?
Через контекстное меню Добавить действие → HTTP → HTTP-запрос
Либо воспользуйтесь умным поиском.
Для чего это используется?
Работа проекта без браузера
Передача данных ресурсу
Загрузка файлов на сервер
Получение данных от сайта
Работа с API сервисов
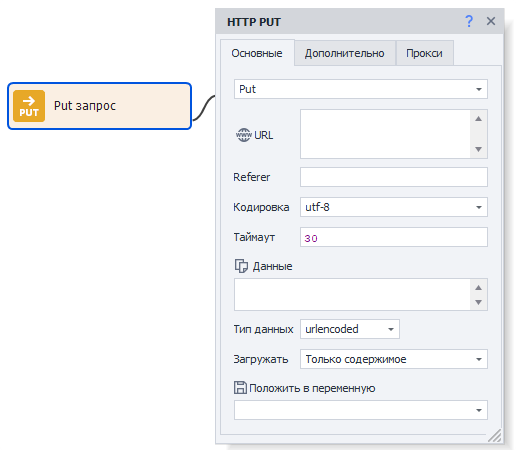
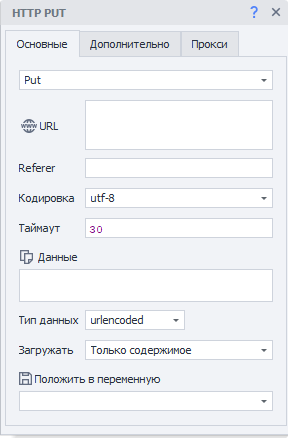
Как работать с экшеном: Вкладка “Основные”
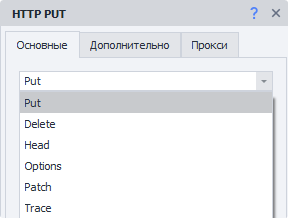
Тип запроса
Выбираем необходимый запрос из списка :
Put
Delete
Head
Options
Patch
Trace
URL
Адрес сайта, по которому будет отправлен запрос, можно использовать переменную.
Referer
Заголовок запроса Referer содержит URL исходной страницы, с которой был осуществлён переход на текущую страницу. Заголовок Referer позволяет серверу узнать откуда был осуществлён переход на запрашиваемую страницу.
Можно использовать макросы переменных.
Кодировка
Кодировка, в которой будет отправлен запрос.
Таймаут
Максимальное время ожидания ответа от сайта в секундах. При достижении установленного времени, действие будет завершено ошибкой и выйдет по красной ветке.
Можно использовать макросы переменных.
Данные
Содержимое запроса.
Тип данных
Здесь надо выбрать какие данные отправляются с помощью данного запроса. Выбранное здесь значение передаётся как заголовок Content-Type.
urlencoded
Стоит использовать когда на сервер отсылается текстовая информация, которая в поле Данные указывается в формате имяпараметра1=значение1&имяпараметра2=значение2
Content-Type: application/x-www-form-urlencoded
multipart
Этот тип стоит выбирать, когда Вы с помощью запроса отправляете двоичные данные (файлы) на сервер.
Content-Type: multipart/form-data
Другой
Вы можете указать другой тип данных, если описанные выше не подходят.
Например, для взаимодействия с API CapMonster Cloud данные надо отправлять POST запросом в виде JSON. Чтобы этого достичь из выпадающего списка выбираем Другой и в появившееся поле вписываем application/json
Загружать
Только содержимое
В переменную будет сохранено только тело ответа
Только заголовки
Будут сохранены только заголовки ответа
Заголовки и содержимое
В переменную будут сохранены и заголовок ответа, и его тело. Разделены они будут двумя пустыми строками.
Как файл
В переменную сохранится путь к файлу.
По умолчанию файлы скачиваются в папку Trash в директории установленного ZennoPoster. Путь к ней может выглядеть так - C:\Program Files\ZennoLab\RU\ZennoPoster Pro V7\7.4.0.0\Progs\Trash\googlelogo_color_92x30dp.png
Изменить этот путь можно в настройках, глобально для всех проектов. Или с помощью экшена во время выполнения шаблона.
Как файл + заголовки
В переменную сохранятся заголовки ответа и путь к скачанному файлу.
Положить в переменную
Здесь надо выбрать (или создать новую) переменную, в которую будет сохранён результат запроса.
Как работать с экшеном: Вкладка “Дополнительно”
Редирект
Установить перенаправление - если ответ на запрос будет содержать код редиректа (пример. ответа 301, 302), Zennoposter используя заголовок Location, перейдёт к следующей странице. Цифрами указываем максимальное количество переходов: 0 - остаться на исходной странице , 5 - количество переходов до конечного url.
Использовать оригинальный URL
Отмена кодирования URL из вкладки “Основное” в urlencode.
Пример:
Оригинальный url: https://ru.wikipedia.org/wiki/Приветствие
По умолчанию: https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%B8%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B8%D0%B5
Заголовки
Использовать по умолчанию
В запрос будут подставлены заголовки по умолчанию. Вот как они выглядят (на примере запроса к https://httpbin.org/get, заголовок Host будет меняться в зависимости от URL адреса в запросе)
Host: httpbin.org User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: en-US,en;q=0.5
Текущий профиль
Будут подставлены заголовки из текущего профиля проекта.
Загрузить из профиля
Необходимо выбрать файл или указать переменную содержащую путь до профиля из которого будут загружены заголовки для запроса.
Пользовательские настройки
Позволяет самостоятельно указать каждый параметр заголовка запроса.
Заголовки запроса
Первой всегда (![]() ) указывается строка User-Agent! И только потом все остальные заголовки.
) указывается строка User-Agent! И только потом все остальные заголовки.
Каждый заголовок начинается с новой строчки.
Можно указать статичные значения, свои переменные или переменные профиля.
Cookie
Можно указать готовые куки или из переменной.
Формат: имя=значение , несколько разделяются с помощью ;(точка с запятой). Пример:
user=1992103;session=f79fcadd847b80f9df78ba4fb276c867;id=889
Начиная с версии 7.1.6.0 (5.45.0.0) данное поле ввода отображается только в том случае, если вЫключена настройка Использовать CookieContainer (описан далее).
Использовать CookieContainer
CookieContainer позволяет синхронизировать куки как с браузером, так и между отдельными запросами, без необходимости их ручного парсинга и подстановки.
Пример Пользовательских настроек
Используя переменные профиля для заголовков и ручную подстановку кук.
Как работать с экшеном: Вкладка “Прокси”
Без прокси
Работа экшена происходит используя реальный ip компьютера\сервера.
Текущий прокси проекта
Используется установленный в проекте прокси.
Строка формата
Указываем прокси в формате (можно указать переменную):
a) С авторизацией - socks5://логин:пароль@ip:port или http://логин:пароль@ip:port
b) Без авторизации - socks5://ip:port или http://ip:port
c) Без указания протокола (по умолчанию будет использован http://)- логин:пароль@ip:port или ip:port
Другой
Выбираем если необходимо указать детальные настройки прокси. Тип прокси, данные авторизации, адрес и порт. Информацию уточняйте у своего поставщика услуг.
Во всех полях ввода можно использовать переменные.
Если не указан протокол прокси, то по умолчанию будет использоваться http://
Создание экшенов из запросов монитора трафика
Добавлено в ZennoPoster 7.1.5.0 (5.44.0.0)
Готовый HTTP-запрос можно создать прямо из Окна Трафика.
Наводим курсор на нужный запрос и правой кнопкой мыши вызываем контекстное меню.
Нажимаем Создать действие из запроса.
На холсте проекта появится полностью заполненный экшен HTTP-запроса.
Измените статические значение или замените на перемененные - экшен полностью готов к работе.
Выключение браузера
Если Вы работаете исключительно с помощью запросов, то можно отключить браузер, тем самым сэкономив ресурсы компьютера; сделать это можно либо в настройках проекта, либо используя экшен Настройки браузера.
Способ передачи запроса
В ZennoPoster есть два метода работы с запросами - сторонняя разработка (стандартный метод, библиотека Chilkat) и собственная (альтернативный метод). Если при работе с HTTP-запросами с использованием стандартного метода у Вас что-то работает не так, то попробуйте переключиться на альтернативный метод.
Изменить способ передачи запросов можно в настройках программы (глобально для всех проектов) или в настройках конкретного проекта.
Пример использования
Загрузить файл в Mail облако
Выбираем файл.
Добавляем экшен HTTP-запрос.
Указываем метод передачи Options.
Заполняем поля и вкладки кубика.
Передаём файл на сервер.