Данный экшен применяется когда нужно как-то провзаимодействовать с сайтом (кроме случаев ввода текста, когда используется экшен Установить значение).
Что можно эмулировать:
клик по элементу
Наведение курсора мыши
Нажатие кнопки
Перетягивание элементов по сайту (drag&drop)
И другие действия

Как можно увидеть на скриншоте выше, список возможных действий довольно внушительный и не всегда может быть очевидно, что делает то или иное событие. Чтобы получить более подробную информацию скопируйте название события, вставьте в поисковую строку своего любимого поисковика и добавьте javascript; в итоге должно получиться что-то такое: “oncontextmenu javascript”, “javascript ondblclick”, “javascript onkeyup”. Таким образом Вы сможете найти описание интересующего Вас действия.
Как можно увидеть на скриншоте выше, список возможных действий довольно внушительный и не всегда может быть очевидно, что делает то или иное событие. Чтобы получить более подробную информацию скопируйте название события, вставьте в поисковую строку своего любимого поисковика и добавьте javascript; в итоге должно получиться что-то такое: “oncontextmenu javascript”, “javascript ondblclick”, “javascript onkeyup”. Таким образом Вы сможете найти описание интересующего Вас действия.
Через контекстное меню Добавить действие → Табы → Выполнить событие

Через конструктор действий.
Либо воспользуйтесь умным поиском.
Рассмотрим на примере этой страницы.

Когда курсор мыши находится над одним из смайлов, тот меняет цвет (это же касается и фона, глаз и рта смайла). Кликаем по любому из смайлов ПКМ и отправляем в конструктор действий(1).

Параметры поиска элемента подставились автоматически, на них сейчас не будем заострять внимание. На что стоит обратить внимание:
в пункте Выбор действия(2) необходимо выбрать Rise (по умолчанию стоит Set - Установка значения)
выбрать нужное Событие(3), в нашем случае - onmouseover
обязательно нажмите кнопку Тестировать(4), чтоб удостовериться, что всё настроено правильно (конкретно в нашем случае центральный, жёлтый, смайлик должен сменить цвет)
(необязательно) добавьте комментарий(6). Автоматический комментарий не очень информативный и, когда в Вашем шаблоне, будет много действий, то будет очень сложно понять что выполняет тот или иной экшен

если всё настроено и работает так как задумано, то добавляйте экшен в проект(5)
чаще всего Вы будете использовать этот экшен для кликов по кнопкам, пунктам в меню (переключатели), чекбоксам
перетягивание элементов сайта
эмуляция событий наведения мыши для получения всплывающей подсказки
вызов JavaScript событий для полей ввода.
иногда создатели сайтов вешают на поля ввода дополнительные JavaScript скрипты (например проверка на то, что в поле введены корректные данные) и без срабатывания этих скриптов невозможно продолжить работу. В подобных случаях можно попробовать вызвать события onchange, onkeypress и др. (если вызов этих событий не помогает, то можно воспользоваться эмуляцией клавиатуры и эмуляцией мыши)


Выбираем что именно нужно сделать с элементом.
В данном поле можно вручную указать значение, а не выбирать из предложенного.
Так же тут можно использовать переменные проекта ({-Variable.var_name-})
В данном поле можно вручную указать значение, а не выбирать из предложенного.
Так же тут можно использовать переменные проекта ({-Variable.var_name-})

Это уникальные свойства и они доступны только для событий перетягивания элементов - drag (откуда надо перетащить элемент) и drop (куда его надо перетащить).
В простых кликах можно потренироваться на странице https://lessons.zennolab.com/ru/index (переключатели, чекбоксы) или тут https://lessons.zennolab.com/ru/registration (кнопка внизу формы).
Клик ПКМ по любому чекбоксу\переключателю - В конструктор действий - Rise>click - Тестировать (либо Добавить в проект)
 |
Такие подсказки появляются, когда пользователь наводит курсор мыши на тот или иной элемент сайта.
Пример можно увидеть тут https://learn.javascript.ru/task/behavior-tooltip

Но в данном случае необязательно заморачиваться с подбором и эмуляцией событий, можно взглянуть в исходный код страницы и заметить, что текст подсказки хранится в атрибуте data-tooltip и его значение можно с лёгкостью получить используя экшен Взятие значения. Очень часто код таких подсказок хранится в коде самой страницы и если хорошенько поискать, то можно его найти.

Но иногда всё немного сложнее - при наведении курсора мыши, с помощью скрипта на JavaScript, отправляется запрос на сервер, происходит ожидание ответа и, с помощью все того же JavaScript, ответ встраивается в тело страницы. В качестве примера можно привести форум Zennolab. При наведении курсора на название темы спустя короткое время появляется небольшое окно с контентом из темы

В такой ситуации есть несколько вариантов развития:
можно с помощью экшена Выполнить событие эмулировать onmouseover дожидаться появления окна. Затем используя кубик Взять значение парсить innerHtml и уже потом с помощью Обработки текста достать нужные нам значения.
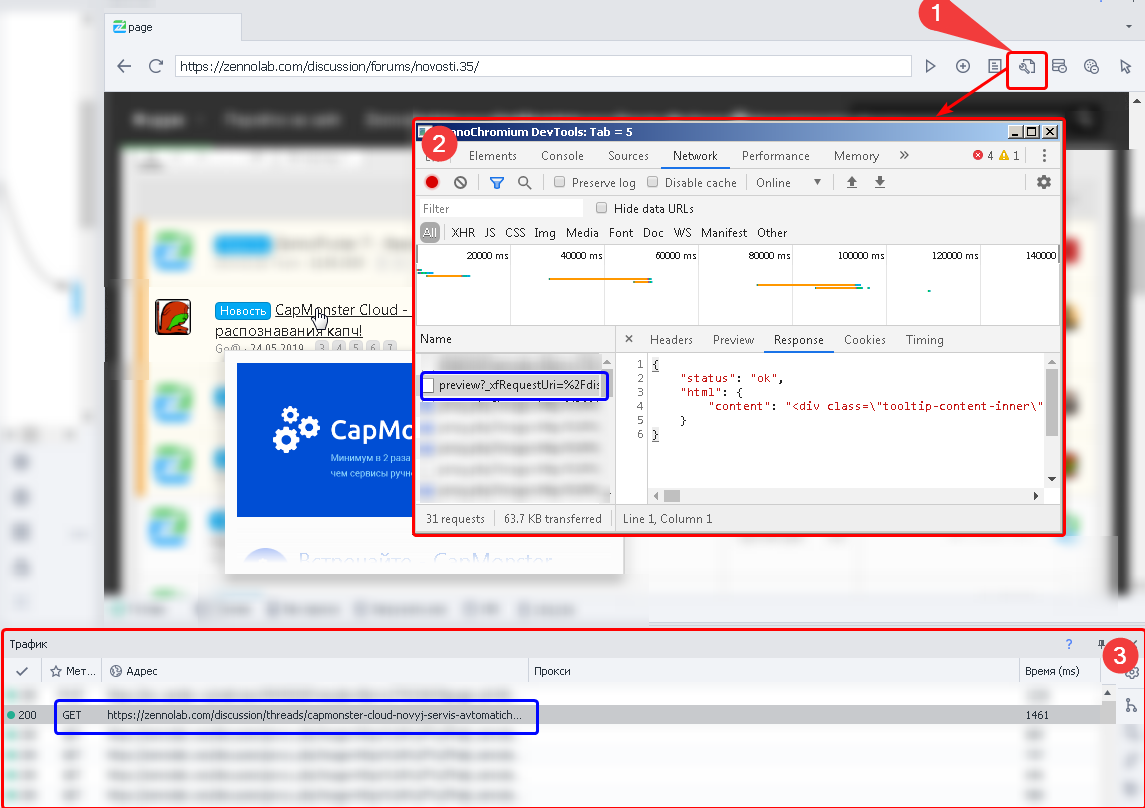
либо можно попробовать повторить запрос, который отправляется на сервер. Для этого можно использовать как внешние средства, так и внутренние: либо инструменты web-разработчика (доступно только для Chrome браузера), либо Окно трафика

Синим выделен один и тот же запрос в инструментах и в окне трафика. |
Одним из преимуществ Окна трафика является то, что из него автоматически можно создать экшен запроса. Клик ПКМ по нужному запросу и выбрать Создать действие из запроса :

Кликаем ПКМ по элементу, КОТОРЫЙ надо перетянуть, отправляем его в Конструктор действий.
Действие - Rise, событие - drag.
устанавливаем X и Y - это координаты начала движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). Тут шаблон совершит первый клик - захват (drag).
Теперь делаем клик ПКМ по элементу КУДА надо перетащить, так же отправляем в Конструктор действий.
Действие - Rise, событие - drop.
устанавливаем X и Y - это координаты конца движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). В эту точку второго элемента шаблон перетащит (drop) первый элемент.

|