| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Пожалуйста, ознакомьтесь с Правилами использования материалов на данном ресурсе |
Оглавление
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
| Expand | ||
|---|---|---|
| ||
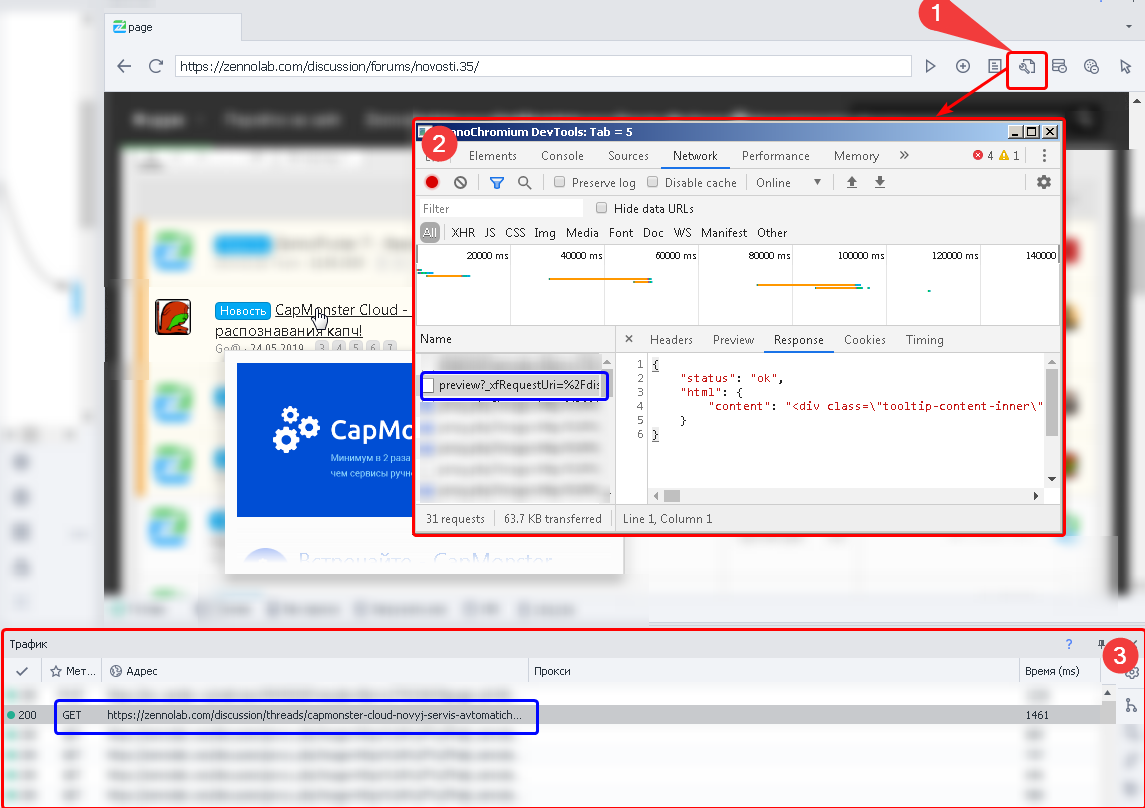
Синим выделен один и тот же запрос в инструментах и в окне трафика. |
...
Кликаем ПКМ по элементу, КОТОРЫЙ надо перетянуть, отправляем его в Конструктор действий.
Действие - Rise, событие - drag.
устанавливаем X и Y - это координаты начала движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). Тут шаблон совершит первый клик - захват (drag).
Теперь делаем клик ПКМ по элементу КУДА надо перетащить, так же отправляем в Конструктор действий.
Действие - Rise, событие - drop.
устанавливаем X и Y - это координаты конца движения. Координаты отсчитываются от верхнего левого угла выбранного элемента (у этого угла точка X=1 и точка Y=1). В эту точку второго элемента шаблон перетащит (drop) первый элемент.
| Expand | ||
|---|---|---|
| ||
|
Полезные ссылки
...