Table of contents
Description
ZennoPoster allows using HTTP requests when working with different websites. You can send data by POST requests. Send registration data to the site, work with API of web services and applications, and perform many other actions on the web without using a browser, which can greatly simplify your projects and speed up their execution.
How to add an action to a project?
Through the context menu Add Action → HTTP → POST request
Or use smart search .
What is it used for?
Working templates without a browser
Uploading files to the server
Fast sending data to the site
Working with the service API
Registration on sites
How to work with an action: Main tab
URL
The address of the site to which the request will be sent, you can use a variable.
Referer
The Referer request header contains the URL of the original page from which the current page was navigated. The Referer header allows the server to find out where the link to the requested page came from.
Variable macros can be used.
Encoding
Encoding in which the request will be sent
Timeout
The maximum time to wait for a response from the site in seconds. When the set time is reached, the action will be completed with an error and will exit on the red thread.
Variable macros can be used.
Data
Content of the request.
Data type
Here you need to select what data is sent using this request. The value selected here is passed as the Content-Type header.
urlencoded
It should be used when text information is sent to the server, which is specified in the Data field in the format parameter name1 = value1 & parameter name2 = value2
Content-Type: application/x-www-form-urlencoded
multipart
This type should be chosen when you send binary data (files) to the server using a request.
Content-Type: multipart/form-data
Other
You can specify a different data type if the ones described above do not fit.
For example, to interact with the CapMonster Cloud API, data must be sent by POST as a JSON request. To achieve this, select Other from the drop-down list and enter application / json in the field that appears.
Load
Content only
Only the response body will be saved to the variable
Headers only
Only response headers will be saved
Headers and content
Both the response header and its body will be saved to the variable. They will be separated by two blank lines.
As a file
The path to the file will be saved to the variable.
By default, files are downloaded to the Trash folder in the ZennoPoster installed directory. The path to it may look like this - C: \ Program Files \ ZennoLab \ RU \ ZennoPoster Pro V7 \ 7.4.0.0 \ Progs \ Trash \ googlelogo_color_92x30dp.png
You can change this path in the settings, globally for all projects. Or by using an action during template execution.
As file + headers
The variable will save the response headers and the path to the downloaded file.
Put to variable
Here you need to select (or create a new) variable into which the query result will be saved.
How to work with an action: More Tab
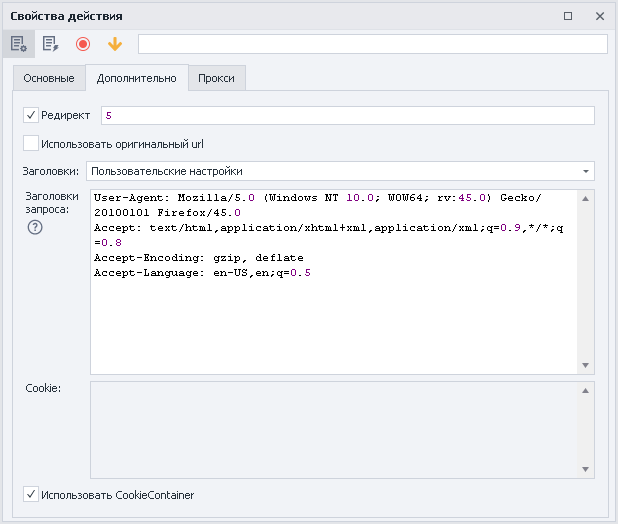
Redirect
Set redirection - if the response to the request contains a redirect code (eg response 301, 302), Zennoposter will use the Location header to go to the next page. The numbers indicate the maximum number of clicks: 0 - stay on the original page, 5 - the number of clicks to the final url.
Use original URL
Disable url encoding from the "Main" tab in urlencode.
Example:
Original url: https://ru.wikipedia.org/wiki/Greeting
Default: https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%B8%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B8%D0%B5
Headers
Use default
Default headers will be substituted into the request. This is how they look (for the example of a request to https://httpbin.org/get, the Host header will change depending on the URL in the request)
Host: httpbin.org User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: en-US,en;q=0.5
Current profile
The titles from the current project profile will be substituted.
Load from profile
You must select a file or specify a variable containing the path to the profile from which the headers for the request will be loaded.
User settings
Allows you to specify each request header parameter yourself.
Request headers
The first is always (!) the string User-Agent! And only then all the other headers.
Each header starts with a new line.
You can specify static values, custom variables, or profile variables.
Cookie
You can specify ready-made cookies or from a variable.
Format: name=value, several are separated by; (semicolon). Example:
user=1992103;session=f79fcadd847b80f9df78ba4fb276c867;id=889
Starting from version 7.1.6.0 (5.45.0.0) this input field is displayed only if the Use Cookie Container setting is disabled (described below).
Use Cookie Container
Cookie Container allows you to synchronize cookies both with the browser and between individual requests, without the need for manual parsing and substitution.
Example of User Settings
Using profile variables for headers and manual cookie substitution.
How to work with an action: Proxy Tab
Without proxy
The action works using the real ip of the computer \ server.
Active project proxy
The proxy installed in the project is used.
The format string
We indicate the proxy in the format (you can specify a variable):
a) With authorization - socks5://login:password@ip:port or http://login:password@ip:port
b) Without authorization - socks5://ip:port or http://ip:port
c) Without specifying the protocol (http:// will be used by default) - login:password@ip:port or ip:port
Other
Select if you need to specify detailed proxy settings. Proxy type, authorization data, address and port. Check with your service provider for information.
Variables can be used in all input fields.
If no proxy protocol is specified, then http:// will be used by default.
Creating Actions from Traffic Monitor Requests
Added in ZennoPoster 7.1.5.0 (5.44.0.0)
A ready-made HTTP request can be created directly from the Traffic Window .
Hover the cursor over the required query and right-click to call the context menu.
Click Create Action from Request.
A fully filled HTTP request action appears on the project canvas.
Change the static value or replace it with variables - the action is completely ready to work.
Do not use a browser
If you work exclusively with the help of requests, then you can turn off the browser, thereby saving computer resources; you can do this either in the project settings or using the Browser Settings action.
Request transfer method
ZennoPoster has two methods of working with requests - third-party development (standard method, Chilkat library) and our own (alternative method). If something does not work for you when working with HTTP requests using the standard method, then try switching to an alternative method.
You can change the method of sending requests in the program settings (globally for all projects) or in the settings of a specific project.
Usage example
You need to send the response ReCaptcha2 to the site to pass the anti-bot system.
We get the captcha response
Add a POST request action
We fill in all the fields
In the data we indicate the captcha response in the required format
We send a response on the site
We pass site protection
Using the method of working without a browser, you will save time and resources spent on solving the captcha in the tab window.