Описание
ZennoPoster позволяет использовать HTTP запросы при работе с различными сайтами. Вы можете отправлять данные POST запросами.Отправлять регистрационные данные на сайт,работать с API веб-сервисов и приложений, и выполнять многие другие действия в веб без использования браузера, что позволяет значительно упростить ваши проекты и ускорить их выполнение.
Как добавить экшен в проект?
Через контекстное меню Добавить действие → HTTP → POST-запрос
Либо воспользуйтесь умным поиском.
Для чего это используется?
Работа шаблонов без браузера
Загрузка файлов на сервер
Быстрая отправка данных на сайт
Работа с API сервисов
Регистрация на сайтах
Как работать с экшеном: Вкладка “Основные”
Адрес сайта, которому будет отправлен запрос., можно использовать переменную.
Ресурс, с которого отправляется запрос, можно задать переменную.
Кодировка запроса.
Максимальное время ожидания ответа от сайта в секундах. При достижении установленного времени, действие будет завершен ошибкой и выйдет по красной ветке.
В поле указываем данные для отправки на сайт.
Задаём тип данных :
a) Urlencoded
b) Multipart
c) Другое - указываем отличный от первых двух тип данных или переменную.Загружать только содержимое запроса, только заголовки, заголовки и содержимое, как файл, как файл+заголовки.
Переменная, в которую необходимо поместить ответ запроса.
Адреса сайтов и данные можно указывать через переменные.
Как работать с экшеном: Вкладка “Дополнительно”
Установить перенаправление - если ответ на запрос будет содержать код редиректа (пример. ответа 301, 302), Zennoposter используя заголовок Location, перейдёт к следующей странице. Цифрами указываем максимальное количество переходов: 0 - остаться на исходной странице , 5 - количество переходов до конечного url.
Отмена кодирования URL из вкладки “Основное” в urlencode.
Пример:
a) Оригинальный url - https://ru.wikipedia.org/wiki/Приветствие
b) По умолчанию - https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%B8%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B8%D0%B5Заголовки :
a) Использовать по умолчанию.
b) Текущий профиль.
c) Загрузить из профиля - необходимо выбрать файл или переменную содержащую путь до профиля.
d) Пользовательские настройки - позволяет самостоятельно указать каждый параметр заголовка запроса.Заголовки запроса :
a) Каждый заголовок начинается с новой строчки.
b) User Agent всегда указывается первым.
с) Можно указать статичные значения, свои переменные или переменные профиля.Cookie - можно указать готовые или переменные.
CookieContainer - Начиная с версии 5.18.0.0 в дополнительных настройках в разделе “Заголовки: Пользовательские настройки“ появился параметр“Использовать CookieContainer”. CookieContainer позволяет GET/POST запросам использовать Cookie совместно с браузером, т.е. если в результате запроса они будут изменены, то и в браузере они также изменятся и наоборот. Это позволяет с легкостью перенести часть логики работы с сайтом на POST/GET запросы.
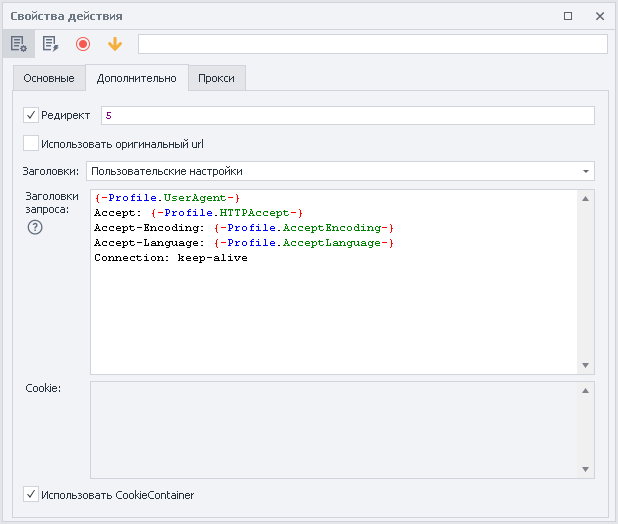
Пример Пользовательских настроек используя переменные профиля для заголовков и CookieContainer.
В запросе можно указать Cookie или использовать CookieContainer.
Как работать с экшеном: Вкладка “Прокси”
Без прокси - заходим в почту используя свой домашний ip.
Текущий прокси проекта - если вы ранее установили прокси в проекте, то действие будет происходить именно с них.
Строка формата - указываем наши прокси в формате(можно указать переменную):
a) С авторизацией -socks5://логин:пароль@ip:portилиhttp://логин:пароль@ip:port
b) Без авторизации -socks5://ip:portилиhttp://ip:port
c) Без указания протокола (по умолчанию будет использован http://)-логин:пароль@ip:portилиip:portДругой - выбираем если необходимо указать детальные настройки прокси. Тип прокси, данные авторизации, адрес и порт. Информацию уточняйте у своего поставщика услуг.
Если не указан протокол прокси, то по умолчанию будет использоваться http://
Создание экшенов из запросов монитора трафика
Готовый HTTP-запрос можно создать прямо из Окна Трафика.
Наводим курсор на нужный запрос и правой кнопкой мыши вызываем контекстное меню.
Нажимаем Создать действие из запроса.
На холсте проекта появится полностью заполненный экшен HTTP-запроса.
Измените статические значение или замените на перемененные - экшен полностью готов к работе.
Наличие функции начинается с версии 7.1.5.0 (5.44.0.0)
Выключение браузера
Если при работе с запросами браузер не используется, необходимо его отключить в Настройках проекта.
Способ передачи запроса
Подробнее о способах передачи HTTP-запросов читайте в разделе Настройки проекта.
Пример использования
Нужно отправить ответ ReCaptcha2 на сайт для прохождение антибот-системы.
Получаем ответ капчи
Добавляем экшен POST-запрос
Заполняем все поля
в данных указываем ответ капчи в нужном формате
Отправляем ответ на сайте
Проходим защиту сайта
Используя метод работы без браузера вы сэкономите время и ресурсы, затрачиваемые при разгадывании капчи в окне таба.