...
Ещё одно из свойств браузера помогающее придать создаваемому боту индивидуальность. Это элемент отрисовки веб-страницы на основе технологии WebGL для аппаратно-ускоренной 3D-графики, который имеет свой уникальный отпечаток (fingerprint). С ним возможны три действия: разрешить на основе основных настроек проекта, эмулировать и блокировать.
| Info |
|---|
Режим “Супер-эмуляция” был добавлен в ZennoPoster 7.7.0.0. Подробнее можно почитать в статье Профиль | Canvas/WebGL |
В основном Canvas передаёт данные о характеристиках вебсистемы и эти данные довольно широко используются на многих сайтах для обеспечения защиты от накруток или иных методов автоматизации.
...
При запуске инстанса можно задать аргументы. Список доступных аргументов можно найти по ссылкам:
https://www.chromium.org/developers/how-tos/run-chromium-with-flags
https://peter.sh/experiments/chromium-command-line-switches/ Run Chromium with flags
Использовать путь к профиль-папке
...
Полный путь к профиль-папке (можно использовать переменные).
Создать папку, если она не существует
...
Включение/выключение медиа контента с HTML элементами <video>, <audio> и т. д. Тоже помогает экономить трафик и ресурсы.
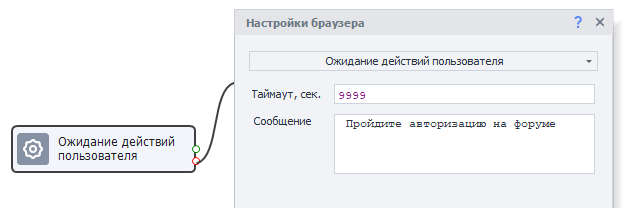
Ожидание действий пользователя
| Info |
|---|
Начиная с ZennoPoster 7.7.0.0 это действие было перемещено в отдельный экшен - Ожидание действий пользователя |
...
| Expand | ||
|---|---|---|
| ||
Данная функция пригодится, если по какой-то причине Вам нужно вмешаться в процесс работы проекта и сделать что-то руками в браузере.
|
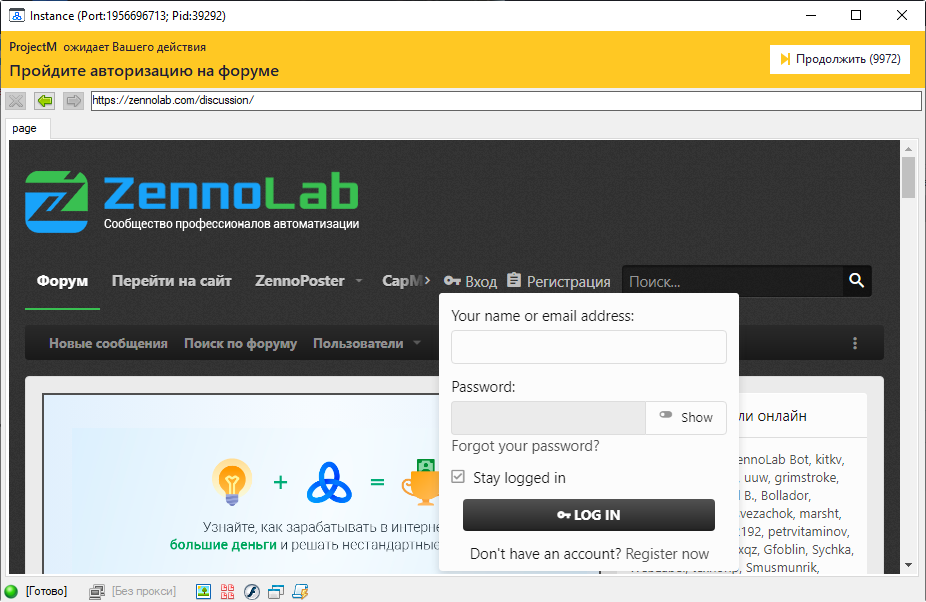
При запуске данного экшена в ZennoPoster, откроется окно инстанса (браузера), где необходимо будет совершить требуемые действия и нажать кнопку «Продолжить» в правом верхнем углу.
...
Окно ожидания действий После того, как будет запущен этот экшен откроется окно браузера. Этот полезный функционал можно использовать для тех пользователей шаблона, которые боятся сохранять данные для входа на сайты или для ввода данных кредитных карт. |
Очистить куки
...
Кубик с таким свойством очистит браузерные куки полностью для всех сайтов или только для указанных доменов с помощью регулярных выражений.
...
Этот экшен также помогает как в безопасности проекта, так и экономии трафика и ресурсов. С его помощью можно блокировать запросы к заданным пользователем URL и доменам. Также, данный инструмент доступен в окне трафика.
Возможны три варианта:
Без ограничений - режим по умолчанию.
Белый список - будут блокироваться все запросы, кроме указанных адресов и доменов.
Черный список - будут блокироваться все указанные запросы.
...
В ZennoPoster используется следующий формат для прокси:
С авторизацией: protocol://login:password@ip:port
Без авторизации: protocol://ip:port
protocol может быть http, socks4, socks5. Если не указывать протокол, то по умолчанию назначается http
| Info |
|---|
Следующие функции экшена Установить прокси были добавлены в ZennoPoster 7.7.2.0: |
Как определять “выходной” IP прокси
Эмуляции геопозиции, часового пояса и WebRTC полагаются на информацию о том, какой IP-адрес мы имеем на выходе при работе через прокси.
Автоматически - программа будет пытаться определить "выходной" IP через сервера ZennoLab.
Указать вручную - пользователь самостоятельно указывает "выходной" IP прокси.
Чекбокс Игнорировать ошибки
Если опция включена и не удалось определить "выходной" IP автоматически, то для эмуляций будет использован "входной" IP прокси.
Если опция выключена, то кубик завершится неуспешно.
Шаблоны DNS over HTTPS
| Info |
|---|
Работает только в движке Chromium. |
Поле для указания шаблона URI, необходимого преобразователя DNS поверх HTTPS.
Для указания нескольких преобразователей шаблоны необходимо разделять пробелами.
Если шаблон URI содержит переменную dns, то для отправки запросов преобразователю будет использован метод GET, в противном случае – метод POST.
Пример значения: https://dns.example.net/dns-query{?dns}
Установить сертификат
...
Некоторые сайты (например Webmoney) для работы с ними требуют установленного сертификата. Для этого следует указать локальный путь к файлу сертификата и пароль для него.
...