Оглавление
| Expand | ||||
|---|---|---|---|---|
| ||||
|
Описание
Можно создать любой тип HTTP-запроса : Put, Delete, Head, Options, Patch, Trace.
...
Для POST и GET запросов есть отдельные экшены - POST-запрос и GET-запрос
Как добавить экшен в проект?
Через контекстное меню Добавить действие → HTTP → HTTP-запрос
Либо воспользуйтесь умным поиском.
Для чего это используется?
Работа проекта без браузера
Передача данных ресурсу
Загрузка файлов на сервер
Получение данных от сайта
Работа с API сервисов
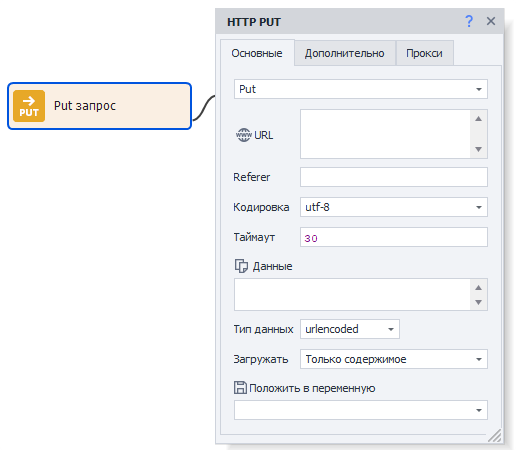
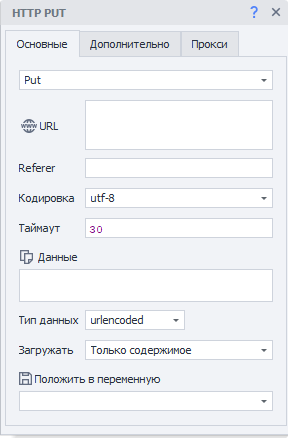
Как работать с экшеном: Вкладка “Основные”
...
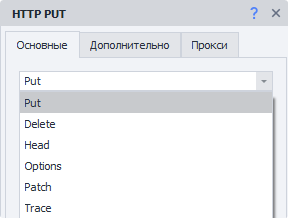
Тип запроса
Выбираем необходимый запрос из списка :
...
Put
...
Delete
...
Head
...
Options
...
Patch
...
Наводим курсор на нужный запрос и правой кнопкой мыши вызываем контекстное меню.
Нажимаем Создать действие из запроса.
На холсте проекта появится полностью заполненный экшен HTTP-запроса.
...
Измените статические значение или замените на перемененные - экшен полностью готов к работе.
| Info |
|---|
Наличие функции начинается с версии 7.1.5.0 (5.44.0.0) |
Выключение браузера
Если при работе с запросами браузер не используется, необходимо его отключить в Настройках проекта.
...
Способ передачи запроса
Подробнее о способах передачи HTTP-запросов читайте в разделе Настройки проекта.
...
Trace
...
Адрес сайта, которому будет отправлен запрос., можно использовать переменную.
...
Ресурс, с которого отправляется запрос, можно задать переменную.
...
Кодировка запроса.
...
Максимальное время ожидания ответа от сайта в секундах. При достижении установленного времени, действие будет завершен ошибкой и выйдет по красной ветке.
...
В поле указываем данные для отправки на сайт.
...
Выбираем тип данных :
a) Urlencoded
b) Multipart
c) Другое - указываем отличный от первых двух тип данных или переменную.
...
Загружать только содержимое запроса, только заголовки, заголовки и содержимое, как файл, как файл+заголовки.
...
Переменная, в которую необходимо поместить ответ запроса.
| Info |
|---|
Адреса сайтов и данные можно указывать через переменные. |
Как работать с экшеном: Вкладка “Дополнительно”
...
Установить перенаправление - если ответ на запрос будет содержать код редиректа (пример. ответа 301, 302), Zennoposter используя заголовок Location, перейдёт к следующей странице. Цифрами указываем максимальное количество переходов: 0 - остаться на исходной странице , 5 - количество переходов до конечного url.
Отмена кодирования URL из вкладки “Основное” в urlencode.
Пример:
a) Оригинальный url - https://ru.wikipedia.org/wiki/Приветствие
b) По умолчанию - https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%B8%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B8%D0%B5Заголовки :
a) Использовать по умолчанию.
b) Текущий профиль.
c) Загрузить из профиля - необходимо выбрать файл или переменную содержащую путь до профиля.
d) Пользовательские настройки - позволяет самостоятельно указать каждый параметр заголовка запроса.Заголовки запроса :
a) Каждый заголовок начинается с новой строчки.
b) User Agent всегда указывается первым.
с) Можно указать статичные значения, свои переменные или переменные профиля.Cookie - можно указать готовые или переменные.
CookieContainer - Начиная с версии 5.18.0.0 в дополнительных настройках в разделе “Заголовки: Пользовательские настройки“ появился параметр“Использовать CookieContainer”. CookieContainer позволяет GET/POST запросам использовать Cookie совместно с браузером, т.е. если в результате запроса они будут изменены, то и в браузере они также изменятся и наоборот. Это позволяет с легкостью перенести часть логики работы с сайтом на POST/GET запросы.
Пример Пользовательских настроек используя переменные профиля для заголовков и CookieContainer.
| Info |
|---|
В запросе можно указать Cookie или использовать CookieContainer. |
Как работать с экшеном: Вкладка “Прокси”
...
Без прокси - заходим в почту используя свой домашний ip.
Текущий прокси проекта - если вы ранее установили прокси в проекте, то действие будет происходить именно с них.
Строка формата - указываем наши прокси в формате(можно указать переменную):
a) С авторизацией -socks5://логин:пароль@ip:portилиhttp://логин:пароль@ip:port
b) Без авторизации -socks5://ip:portилиhttp://ip:port
c) Без указания протокола (по умолчанию будет использован http://)-логин:пароль@ip:portилиip:portДругой - выбираем если необходимо указать детальные настройки прокси. Тип прокси, данные авторизации, адрес и порт. Информацию уточняйте у своего поставщика услуг.
...
| Info |
|---|
Если не указан протокол прокси, то по умолчанию будет использоваться http:// |
Создание экшенов из запросов монитора трафика
Готовый HTTP-запрос можно создать прямо из Окна Трафика.
...
| Page Properties | ||||
|---|---|---|---|---|
| ||||
Контент ниже встроен со страницы POST-запрос (отсюда и вплоть до “Примера использования”) с помощью “Выборки” |
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Пример использования
Загрузить файл в Mail облако
Выбираем файл.
Добавляем экшен HTTP-запрос.
Указываем метод передачи Options.
Заполняем поля и вкладки кубика.
Передаём файл на сервер.
Полезные ссылки
ZennoPoster позволяет использовать HTTP запросы при работе с различными сайтами. Вы можете получать и отправлять данные GET и POST запросами, например, запрашивать результаты поиска по запросу в поисковой системе или отправлять регистрационные данные на сайт, скачивать файлы, парсить данные, работать с API веб-сервисов и приложений, и выполнять многие другие действия в веб без использования браузера, что позволяет значительно упростить Ваши проекты и ускорить их выполнение.
Чтобы добавить HTTP-запрос в проект, используйте группу действий HTTP.
...
Редактор проектов содержит готовые формы запросов, которые нужно заполнить. Чтобы сконфигурировать GET-запрос, нужно указать следующие заголовки:
URL - адрес сайта, которому будет отправлен запрос;
Referer - адрес сайта, с которого отправляется запрос;
Кодировка - кодировка запроса;
Таймаут - таймаут выполнения запроса;
Загружать - загружать только содержимое запроса, только заголовки, заголовки и содержимое, как файл, как файл+заголовки.
...
Форма POST-запроса также содержит поле Данные, где можно указать данные для отправки на сайт, например, логин с паролем, или файл, с указанием типа данных - urlencoded, multipart или другая кодировка.
...
На вкладке Дополнительно можно установить перенаправление, и указать Заголовки, User Agent, Cookie для выполнения вопроса, выбрав их значения по умолчанию. Загрузив из профиля или установив пользовательские. В поле User Agent также можно прописать дополнительные заголовки запроса.
...
Начиная с версии 5.18.0.0 в дополнительных настройках в разделе Заголовки: Пользовательские настройки появился параметр Использовать CookieContainer. CookieContainer позволяет GET/POST запросам использовать Cookie совместно с браузером, т.е. если в результате запроса они будут изменены, то и в браузере они также изменятся и наоборот. Это позволяет с легкостью перенести часть логики работы с сайтом на POST/GET запросы.
На вкладке Прокси указывается прокси для отправления запроса - Без прокси, Текущий прокси проекта или свой прокси.
...