Tool for visual analysis of the HTML code of a page.
Briefly about building a page
When a website page is requested, the browser receives the original HTML code in response, but before starting to render graphics, the stage of code analysis and its construction in the form of a node tree ( render tree ) precedes. Within the framework of a browser project, with the HTML structure, you have to work constantly. For better convenience, ZennoPoster includes an add-on for visual analysis of the tree of elements.
To call this window in the ProjectMaker program, in the top menu, click:
Main menu: " Window " → " Element tree "

With its help, you can navigate through the elements of the page, and in the browser, you can clearly see the selected object.
In the element tree window, you can customize the display of certain tags, freeing yourself, thereby, from unnecessary elements, which will simplify the analysis of the document and significantly reduce the search time for the tag you need.

Additionally, on the window panel, there are buttons:

Show important elements only - will automatically leave only (important) frequently used tags.
Add or remove tags - by default, frequently used elements are added to the program, but you can manage their list yourself.


With the right mouse button (RMB) on the selected element, calling the context menu, you can select a section for further work with the element as with an object.
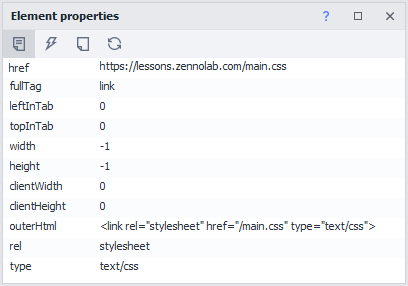
Inspect element - calls the " Element Properties " window for a more detailed analysis of the properties of the selected element.
To the action designer is a tool that allows you to fine-tune the search methods for an element, while simultaneously testing actions on it.
XPath search - automatically builds the path to the element in the XML Path Language representation for further work in the action designer.
Parse data - a tool that allows you to set up data collection conditions with a minimum number of clicks, with a preliminary display of the result, in the same window.
This is a captcha - it adds a manual captcha input module to the project.
Search by picture is a tool for certain actions with the mouse over the selected area.
Panel for analyzing HTML element attributes  Open the Element Properties window"Window" → "Element Properties" |
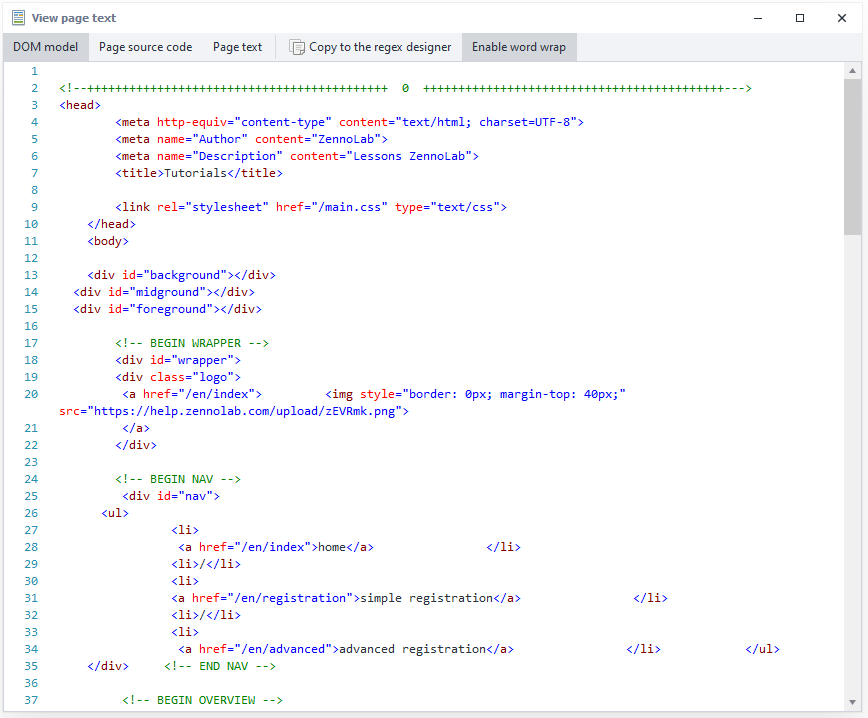
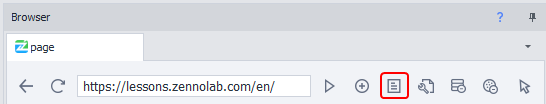
Tool for analysis: DOM-model of the document, source HTML-code, text content of the page.  Open the "Page Text Viewer" window" Browser " → " Examine the DOM source code and page text "  Application areaIn addition to analyzing the source code of the current page, you can set up a search for a regular expression, for this, you must click “ Copy to reg. expressions tester”and the contents of the document, fit into the“ Text for processing ”area, for further creation / testing of the regular expression. |
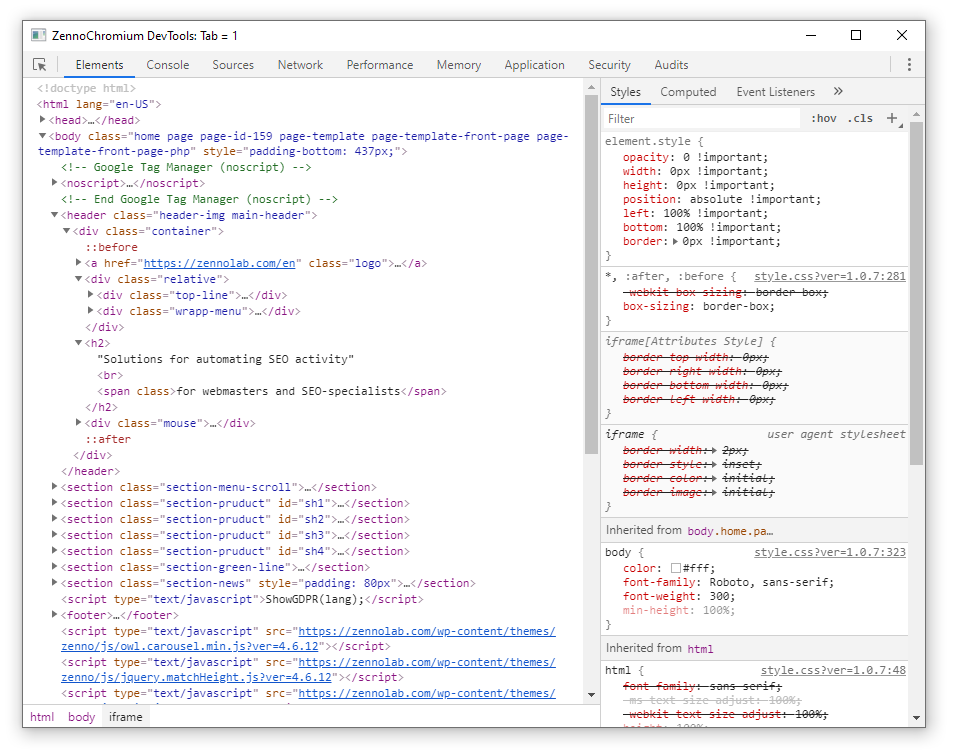
Developer tools or for short - DevTools, a set of tools helps to test, debug, profile, check the code for compliance with certain standards and much more.
 Open the "Web Developer Tool" window" Browser " → " Web developer tools for the active tab "
 |