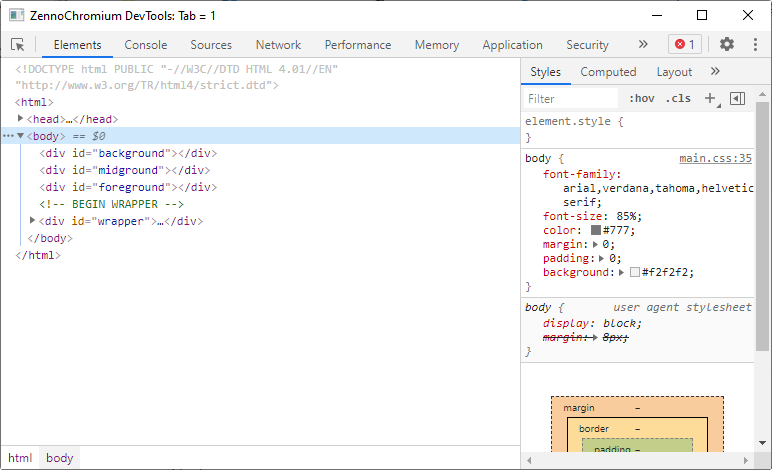
DevTools - очень мощный инструмент для работы с HTML страницей, анализа запросов, отладки JavaScript.
Инструменты web-разработчика доступны только для Chrome движка. |

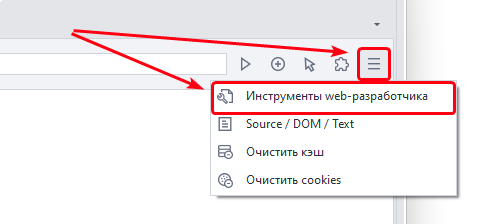
Отобразить окно можно кликнув по соответствующей кнопке справа от адресной строки браузера ProjectMaker

Взаимодействие с DOM моделью страницы (поиск элементов, удаление, модификация)
Анализ сделанных страницей запросов

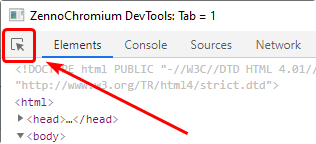
Нажмите эту кнопку и наведите курсор мыши на любой элемент в окне браузере и этот элемент тут же будет подсвечен во вкладке Elements.

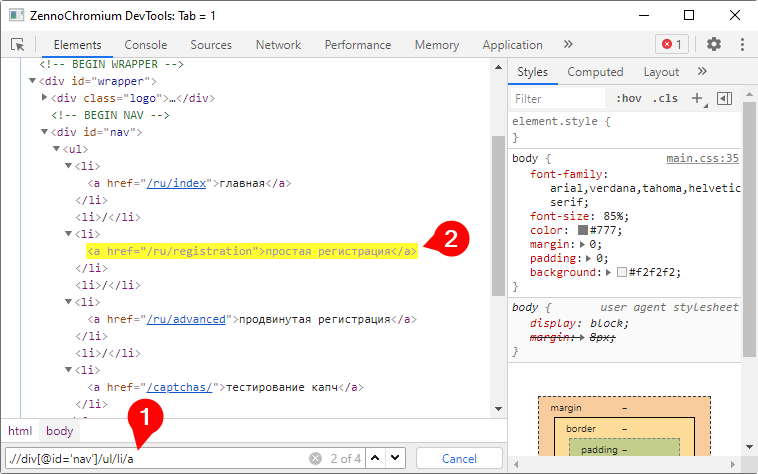
В данной вкладке можно проанализировать и модифицировать DOM текущей вкладки - изменить HTML код элементов (удалить или добавить атрибуты), можно вырезать часть элементов.
Данное окно можно использовать для тестирования XPath запросов: открываете вкладку Elements, нажимаете комбинацию клавиш Ctrl+F, внизу окна появится поле для ввода поисковой фразы (1) (можно вводить простой текст, XPath, CSS Selector'ы).
Найденные элементы сразу будут подсвечиваться (2).

Тут можно составить и отладить JavaScript код. Весь код выполняется в контексте текущей вкладки, т.е. тут доступны все модули, библиотеки, объекты, которые загружены на текущей странице.
Когда код будет готов его можно будет запустить с помощью экшена Код JavaScript

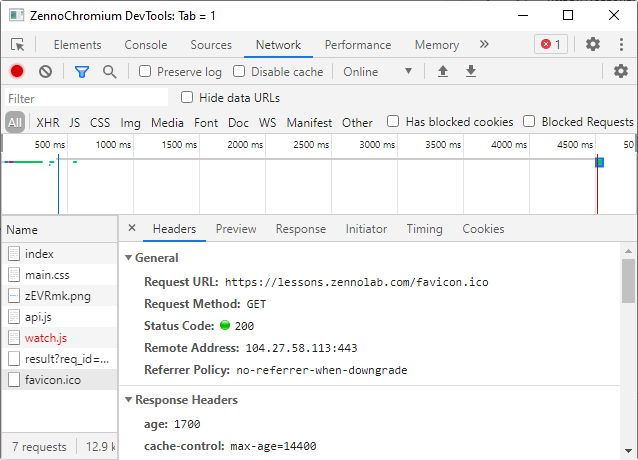
Здесь будут отображены все запросы, которые были отправлены при загрузке данной страницы. Это может очень помочь при написании собственных запросов.
Официальная документация (на английском)