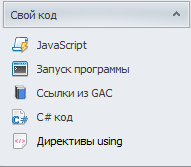
Расширение функционала за счет кода на языках JavaScript и C#.
JavaScript
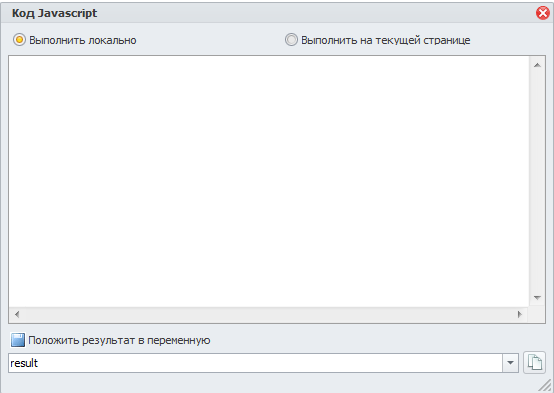
JavaScript код можно выполнить двумя способами:
Локально - код будет выполнен в изолированном окружении (независимо от браузера, за его пределами). Этот способ можно использовать для работы с переменными. Работать с числами и строками. Выполнять любые действия с данными которые позволяет JS;
На текущей странице - код будет выполнен в браузере (текущем инстансе). Этот способ стоит использовать для работы с DOM деревом страницы, для взаимодействия с элементами страницы.
Пример:
return document.cookie;
Вернёт содержимое cookie для текущей страницы.
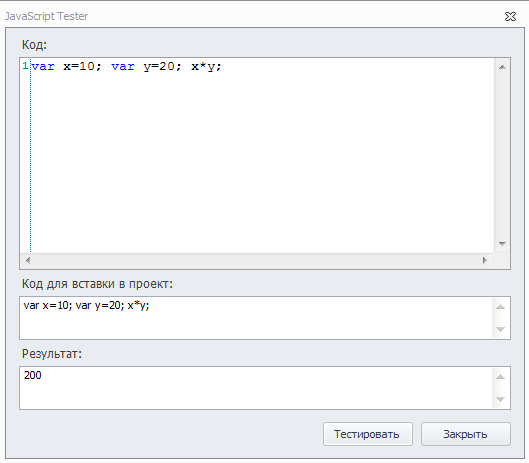
Тестер JS
JavaScript Тестер - инструмент позволяющий проверить корректность работы Вашего локального JS кода. Тестер формирует код для вставки в экшен.
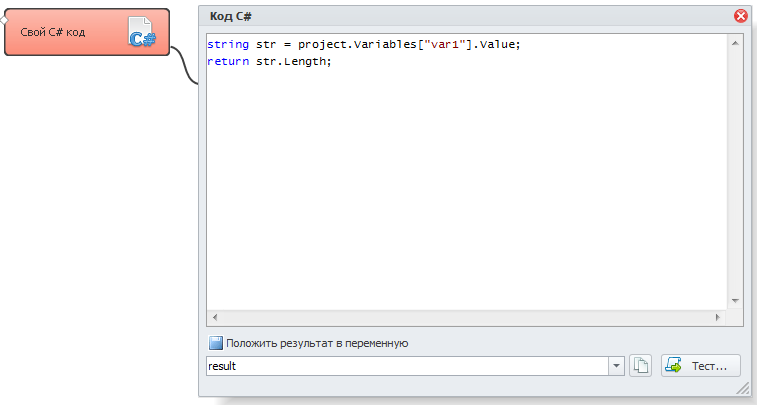
С# код
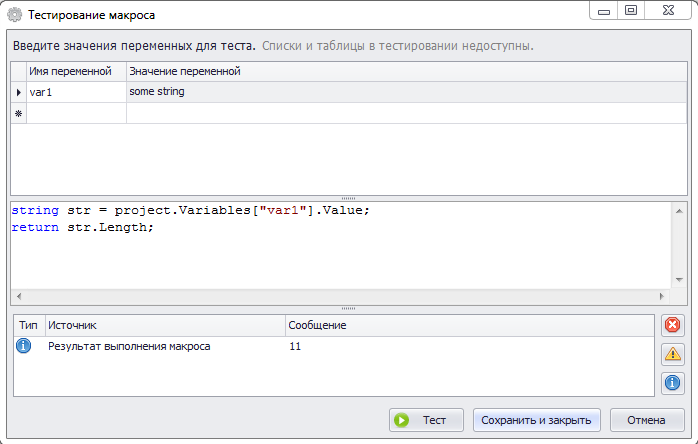
С# код - как и JS, позволяет решать разные задачи посредством кода на языке C#. Экшен C# код имеет тестер.
При создании проекта стоить помнить, что тестер C# кода не имеет доступа к значениям переменных. Эти переменные стоит продублировать в самом тестере с указанием данных которые они содержат.
Доступ к переменным осуществляется через код:
project.Variables["var1"].Value;
Где var1 - имя переменной.
Для доступа к классам библиотеки .NET стоит не забывать о добавлении ссылок из GAC и возможности использования using.
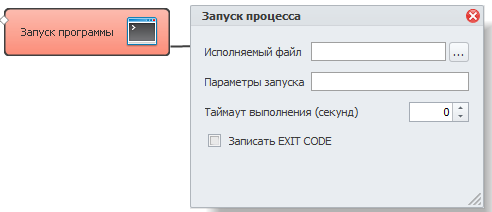
Запуск сторонней программы
Экшен позволяет запускать как обычные приложения, так и программы с параметрами командной строки:
WinRAR
cmd
ImageMagick
Tesseract OCR
и многие другие.