С чего начинается запись
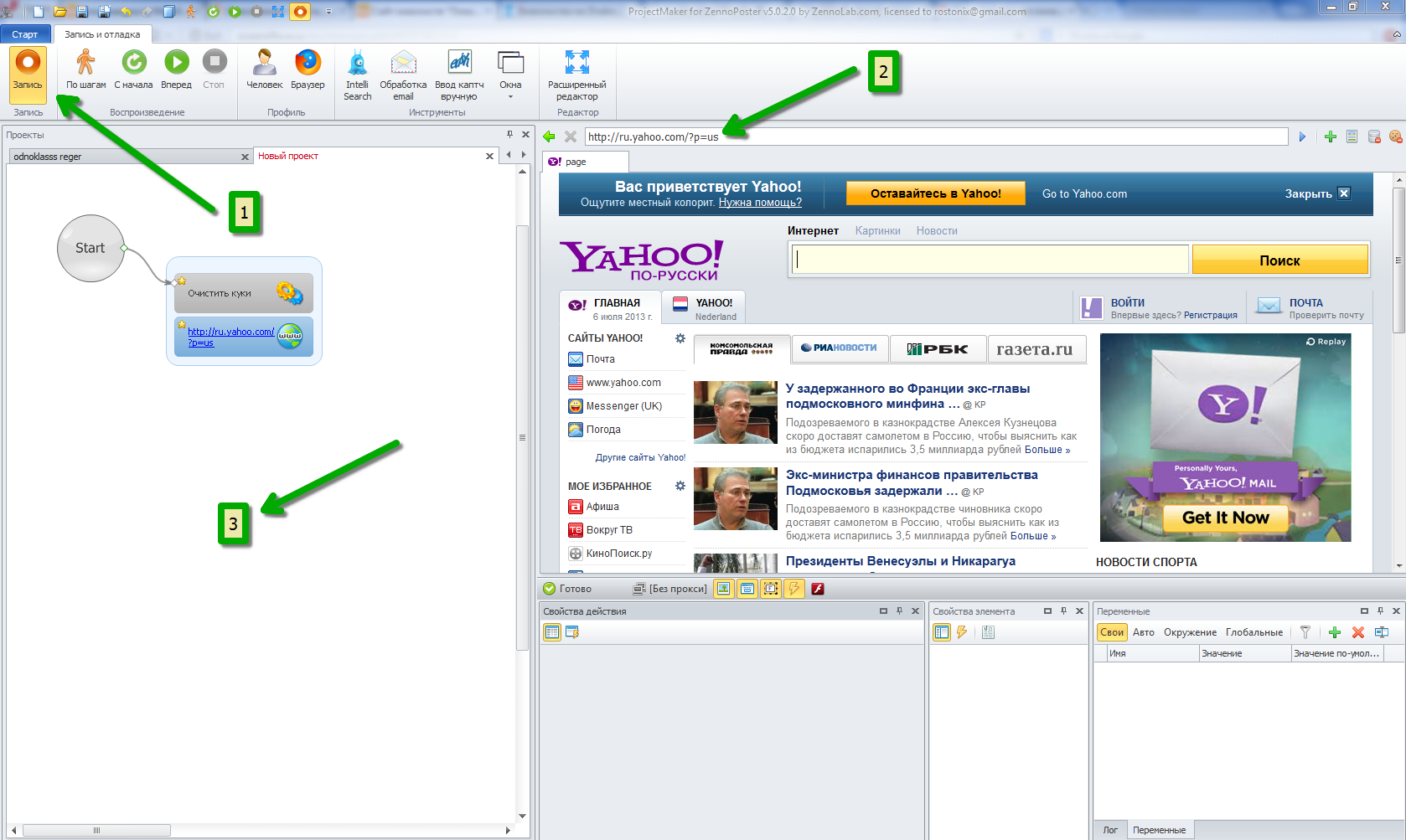
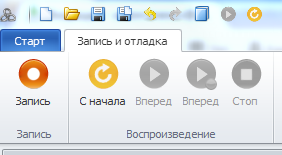
После открытия программы Вам необходимо перейти во вкладку «Запись и отладка», в которой располагаются основные окна для создания и редактирования проекта. Вы можете открыть существующий проект или создать новый соответствующими кнопками в верхнем меню. Для того чтобы начать запись нажмите кнопку [1] (см. скриншот). После этого Вы можете ввести в адресную строку браузера [2] адрес сайта, с которым планируете работать и производить запись путем совершения действий вручную. Либо можете добавлять экшены в проект вручную, кликнув правой клавишей мыши на любое пустое место в проекте [3].
Основные окна
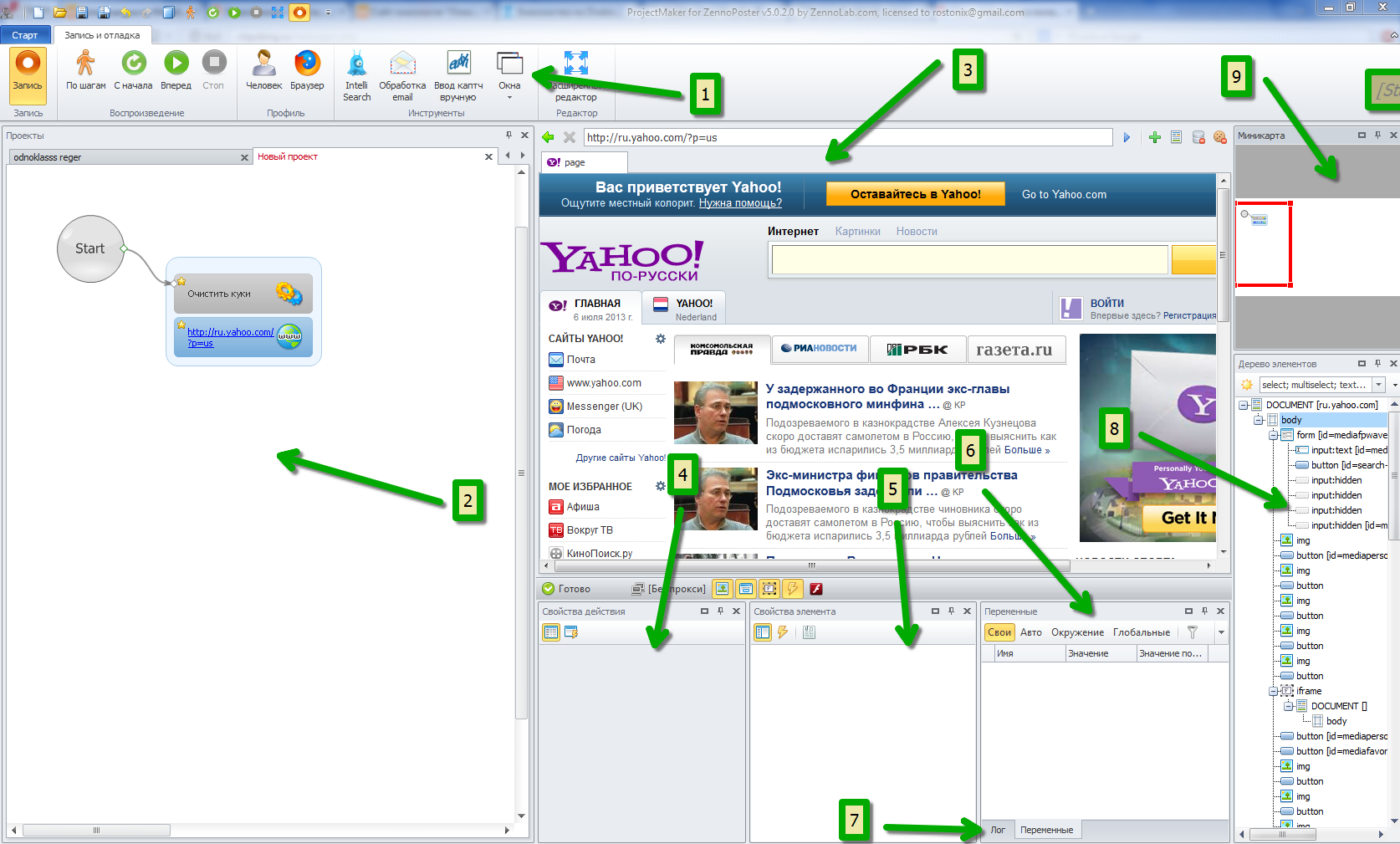
В основном рабочем окне программы Вы можете разместить 8 функциональных окон. Их можно перетаскивать, изменять в размерах в зависимости от того как Вам удобнее. Часть окон можно закрыть, если Вы ими не пользуетесь или пользуетесь редко. Восстановить закрытые окна можно через меню [1].
[2] Окно проекта
В данном окне при записи появляются экшены, когда Вы совершаете какие-либо действия в браузере [3]. Вы можете также создавать новые экшены вручную (правый клик мыши). Их можно перетаскивать, объединять в группы, соединять логическими связями, выстраивая последовательность для выполнения проекта.
[3] Браузер
В данным окне Вы можете открывать различные сайты и записывать пошагово действия путем нажатия ссылок, заполнения текстовых полей и т.д. Вверху данного окна имеются пиктограммы навигации, остановки загрузки страницы, управление вкладками, опции очищения кэша и куков + инструмент просмотра исходного кода, DOM и текста страницы.
[4] Свойства действия
При выделении того или иного экшена в окне проекта [1], здесь Вы можете заполнить и изменить настройки его работы.
[5] Свойства элемента
Если у Вас активирован режим «Следовать за курсором» (правый клик мыши в окне браузера), то при наведении курсора на тот или иной элемент на страницы, Вы сможете посмотреть его свойства. Также свойства элементов будут отображаться при работе с конструктором действий (правый клик мыши в окне браузера) и деревом элементов [8].
[6] Переменные
В данном окне отображаются текущие значения переменных проекта. Во время отладки Вы можете наблюдать и анализировать их значения.
[7] Лог
В логе при отладке появляются сообщение об успешно выполненных действиях и о возникших ошибках. Это помогает исправить и доработать проект до готового вида.
[8] Дерево элементов
Когда Вы не можете сразу идентифицировать элемент в браузере, Вы можете вызвать дерево элементов можно правым кликом. Оно представляет собой структурированный наглядный вид кода, с помощью которого Вы легко найдете нужный Вам элемент на странице.
[9] Миникарта
Перетаскивая рамку по схематичному отображению Вашего проекта Вы сможете легко изменить фокус в самом окне проекта. Это актуально при создании больших шаблонов.
Данные проекта
Текущие данные проекта
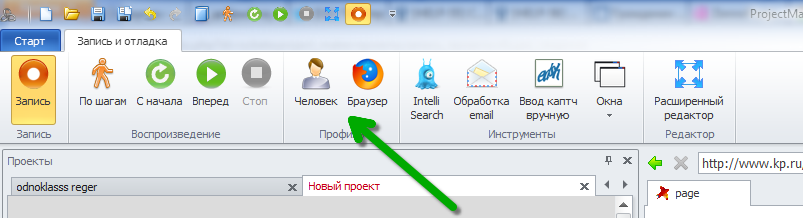
Используемые параметры профиля Вы можете посмотреть при отладке, кликнув на соответствующие иконки. Здесь же Вы можете поменять настройки браузера и те или иные данные сгенерированного профиля посетителя сайта.
Дефолтные данные проекта
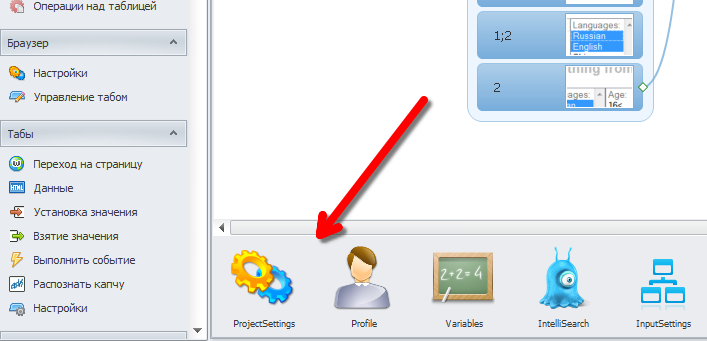
Настройка профиля производится в расширенном редакторе. Именно там Вы задаете значения, из которых в последствии будет генерироваться текущий профиль при каждом старте проекта. По двойному клику на пиктограмме Profile можно изменить настройки браузера и данные пользователей.
Взаимодействие браузера и проекта
Начиная с пятой версии ZennoPoster проект и браузер синхронизируются в режиме реального времени. Вы можете производить отладку с любой точки шаблона. При возникновении ошибки на том или ином этапе отладки Вы можете на ходу исправить параметры экшена и сразу протестировать его работу с новыми параметрами. Дозаписать проект возможно также в любой момент, нажав на кнопку «Запись» в верхнем меню.
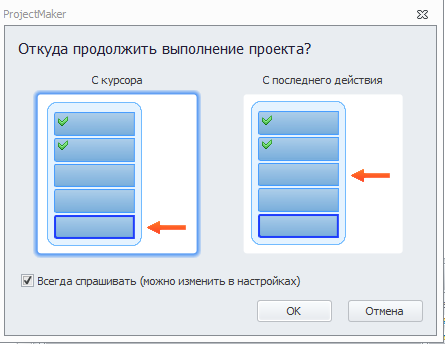
Используя кнопки отладки Вы можете инициировать прогон проекта с самого начала, пошагово, до точки останова. Выделив любой экшен, Вы можете протестировать его работу в рамках текущей страницы браузера. При этом программа уточнит, включить ли выделенный экшен в отладку, или начать со следующего: