Описание
Конструктор действий - универсальный инструмент для работы с элементами страницы, который позволяет подобрать оптимальные признаки для его поиска.
| Note |
|---|
Для использования этой функции вам необходимо располагать знанием основ языка разметки HTML. |
Как вызвать?
Существует два способа для вызова конструктора:
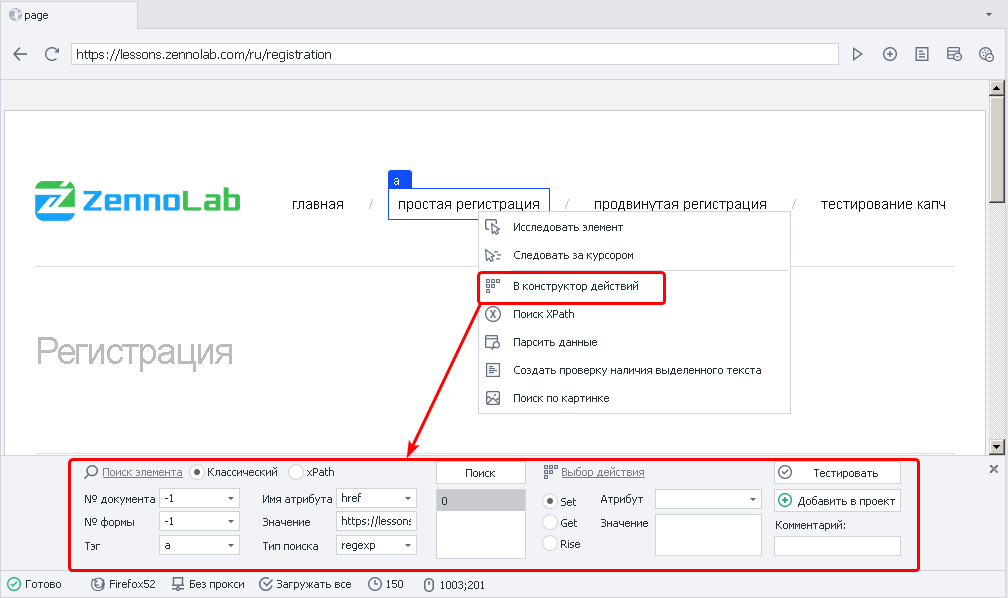
необходимо кликнуть правой клавишей мыши по интересующему Вас элементу на странице и выбрать
...
В конструктор действий из контекстного меню.
...
Внимание: для использования этой функции вам необходимо располагать знаниям основ языка разметки HTML.
В настройках конструктора Вы указываете параметры для поиска элемента и действие, которое Вы желаете с этим элементом совершить.
Данные для заполнения Вы можете получить из окна «Свойства элемента», куда автоматически пробрасываются все его параметры.
Для поиска по всей странице необходимо установить -1 в качестве номера документа и формы (так же доступны настройки для всех проектов).
После установки атрибутов поиска (тэга и его значения) + типа поиска (text - точное соответствие значения атрибута, regex - регулярное выражение, notext - поиск элементов этого типа, не имеющих искомый атрибут) Вам нужно нажать «Поиск» и выбрать из списка найденных элементов тот, который Вас интересует. Рекомендуется подбирать параметры таким образом, чтобы они были уникальные и по ним находился только один элемент.
Как только элемент выбран, Вам нужно назначить действие к нему:
Set - присвоение элементу того или иного атрибута.
Get - получения значения того или иного атрибута и сохранение его в переменную.
Rise - установка события взаимодействия с элементом.
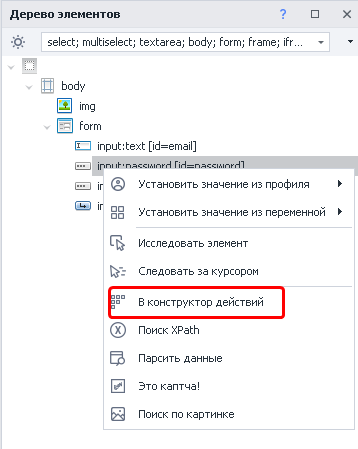
2. Второй способ - из окна Дерево элементов. Кликаем ПКМ по нужном элементу и выбираем В конструктор действий.
| Info |
|---|
При добавлении элемента в Конструктор действий его доступные свойства и их автоматически попадают в окно Свойства элемента. |
Параметры поиска
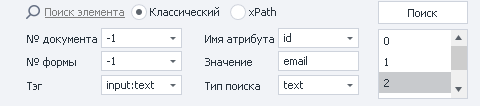
Классический поиск
1. № документа
Рекомендуется ставить значение -1 (поиск во всех документах на странице).
2. № формы
Тоже лучше ставить -1 (поиск по всем формам на странице). При выборе такого значения шаблон будет более универсальным.
Пример: на странице 3 формы - поиск, регистрация, заказ товара. Нам надо кликнуть в форме заказа по кнопке и мы выбрали в качестве значения поля “Форма” - 2 (нумерация с нуля). Спустя какое-то время на сайте появляется новая форма, для входа, и вставлена она перед формой заказа. Под номером 2 теперь будет форма входа и наш шаблон либо выдаст ошибку о том, что кнопка не найдена, либо (что гораздо хуже) будет кликать в другой форме по другой кнопке.
| Info |
|---|
В настройках программы (Настройки → Запись) можно отметить два чекбокса - “Искать во всех формах на странице” и “Искать во всех документах на странице” и тогда всегда при поиске элементов для номера документа и формы будет стоять -1. |
3. Тэг
HTML тэг, который надо найти.
4. Имя атрибута
Атрибут HTML тэга по которому производится поиск.
5. Значение
Значение атрибута, выбранного HTML тега
6. Тип поиска
text - поиск по полному либо частичному вхождению текста;
notext - поиск элементов в которых не будет указанного текста;
regexp - поиск с помощью регулярных выражений;
На скриншоте видно, что после клика по кнопке Поиск нашлось три элемента, что не очень хорошо - всегда старайтесь подбирать такие параметры поиска, чтоб в итоге находился только один элемент.
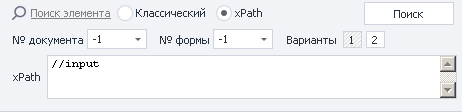
Поиск по XPath
С помощью XPath выражений Вы можете реализовать более универсальный и устойчивый к изменениям вёрстки сайта алгоритм поиска элементов, в сравнении с классическим поиском или регулярными выражениями.
№ документа и № формы отвечают за то же, что и при классическом поиске.
1. XPath
Поле ввода XPath выражения.
2. Варианты
Здесь можно выбрать одно из предложенных Конструктором выражений.
| Info |
|---|
Если ни один из предложенных вариантов Вас не устраивает, то Вы можете составить XPath выражение самостоятельно. |
Выбор действия
Можно выбрать одно из трёх возможных действий
Set - Установка значения
Атрибут - атрибут элемента для которого надо установить новое значение
Значение - текст, который необходимо вставить. Можно использовать как простой текст так и переменные проекта
{-Variable.someVar-},{-Profile.Name-}.
Get - Получение значения
Атрибут - атрибут, значение которого надо получить.
Значение - здесь отобразится значение найденного атрибута.
Rise - Выполнить действие
здесь можно выбрать необходимое действие, которое нужно сделать с найденным элементом.
Для действий drag и drop доступны два дополнительных поля, для координат
Завершающие действия
1. Тестирование
После того как подобрали необходимые параметры поиска и определились с нужным действием не помешает протестировать подобранные параметры нажав соответствующую кнопку.
2. Комментарий
Не плохой идеей будет оставить комментарий для экшена т.к. автоматические комментарии несут мало информации
Комментарии
по умолчанию
Те же экшены, только
с пользовательскими комментариями
3. Добавление в проект
И уже в самом конце когда параметры подобраны, элемент найден, выбрано и протестировано необходимое действие можно нажимать Добавить в проект.