Table of contents
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
...
Description
Allows you to be verified on sites with installed protection against bots. The method is only suitable for captchas: reCAPTCHA v2, reCAPTCHA v2 Invisible and reCAPTCHA v3 .
...
Via context menu Add Action → Tabs → Recognize ReCaptcha
...
Or use smart search .
...
What is it used for?
Passing registrations
Parsing sites and search engines
Performing bulk actions
...
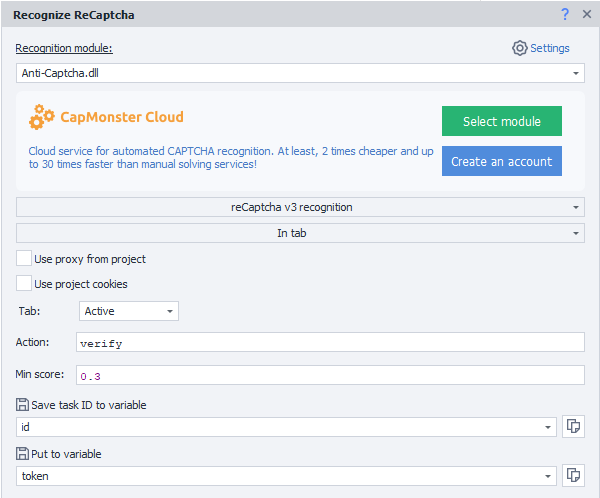
Selecting a module for captcha recognition. Select the desired captcha recognition service from the drop-down list (you must first specify its API key in the settings ).
Installing CapMonster.Cloud as the default service
Registration of an account in CapMonster.Cloud. All ZennoPoster license holders receive $ 5 free of charge on the balance of the service for solving captchas.
...
| Expand | ||
|---|---|---|
| ||
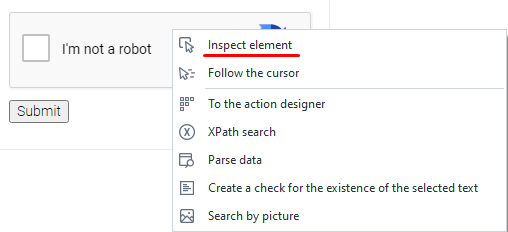
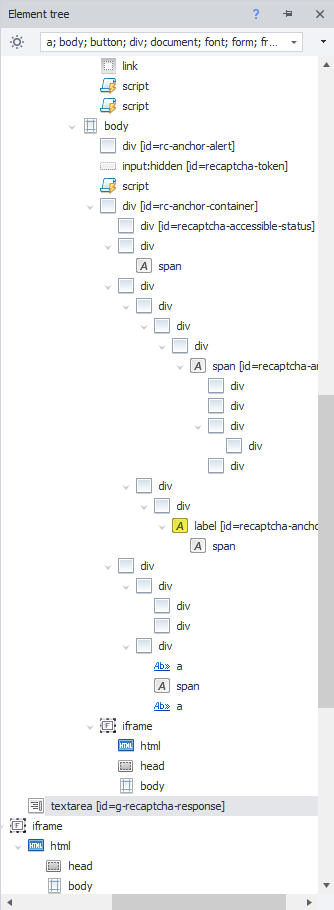
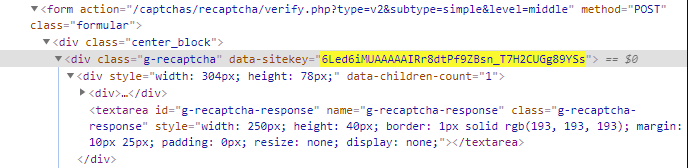
After receiving the token, you must substitute it in the appropriate field. Below we will see how to call the field in the browser. Call the Element Tree through the context menu and find the ( textarea ) field for entering inside the captcha Call the context menu with the right mouse button and click In the action designer
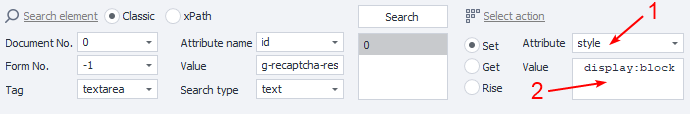
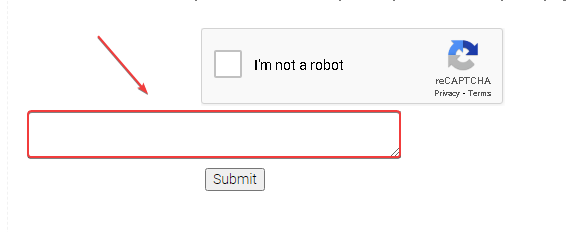
Using the Test button, you can check whether the function will work in the browser or not. Next, add the action to the project. Under the captcha itself, a field will appear where you need to enter the token. This can be done with the action Setting the value . |
| Expand | ||
|---|---|---|
| ||
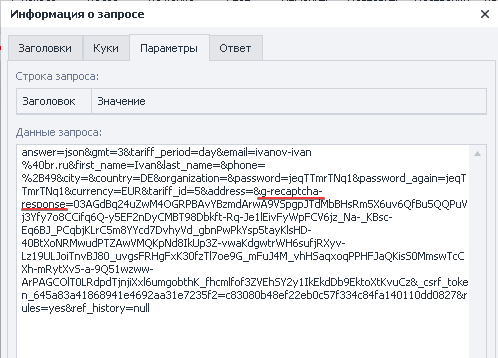
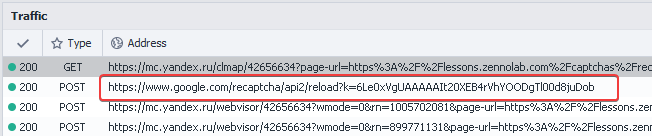
After successfully recognition the captcha, the response containing the token will be placed in the variable to be sent to the server. It must be substituted into the request, most often it is the g-recaptcha-response argument. An example of a website request can always be viewed in the traffic window |
...
Recognizing reCaptcha v3 in a tab
...
| Expand | ||
|---|---|---|
| ||
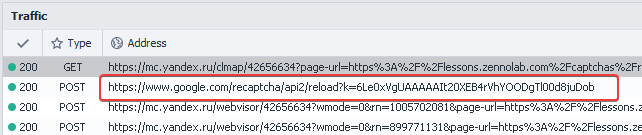
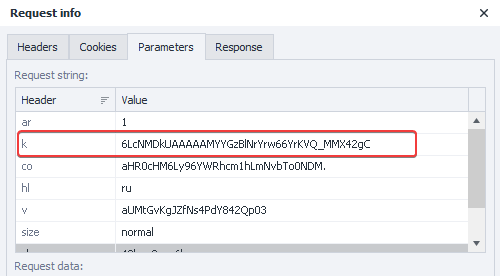
Click on the request and go to the Parameters tab
|
...
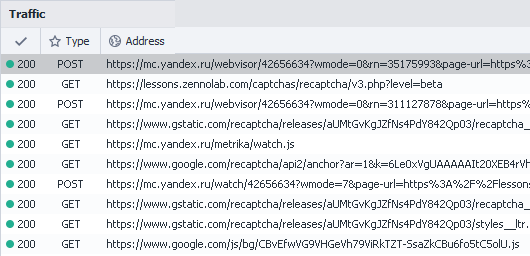
When loading a page in the traffic window, it is very important to pay attention to the request
...
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
The token is sent in the browser by substituting it. The tab method is only suitable when the request to Google will occur after the form has been submitted Consider the example of a site https://lessons.zennolab.com/captchas/recaptcha/v3.php?level=beta During the loading of the site, there was no request for the captcha, which means that the method of recognition in the tab suits us. Setting up a cube for solving ReCaptcha v3 We receive the token. Next, using the C # C# snippet, we send it to the site:
The use of SiteKey in the snippet is optional. But keep in mind that without using SiteKey, requests from all captchas, including ReCaptcha2, will be intercepted. If this is not a problem, you can use this version of the snippet:
We send the form on the site. In the traffic window, you can make sure that the substitution of the token for the required one has occurred |
...
| Expand | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
If in the traffic window we see that the request is being executed along with the loading of the site page, then the procedure differs from recognition in the Tab First, we set up the cube for solving the captcha and get the token We receive the token. Next, using the C # C# snippet, we send it to the site:
The use of SiteKey in the snippet is optional. But keep in mind that without using SiteKey, requests from all captchas, including ReCaptcha2, will be intercepted. If this is not a problem, you can use this version of the snippet:
Only after that we load the page with ReCaptcha v3 and perform the necessary actions |
...
Today, many resources are protected by Google. It helps sites to suppress mass actions or identify bots, but thanks to the Zennoposter functionality, it will not be difficult to pass such checks.
...