Панель для анализа атрибутов HTML элемента

Открыть окно “Свойства элемента”
“Окно” → “Свойства элемента“
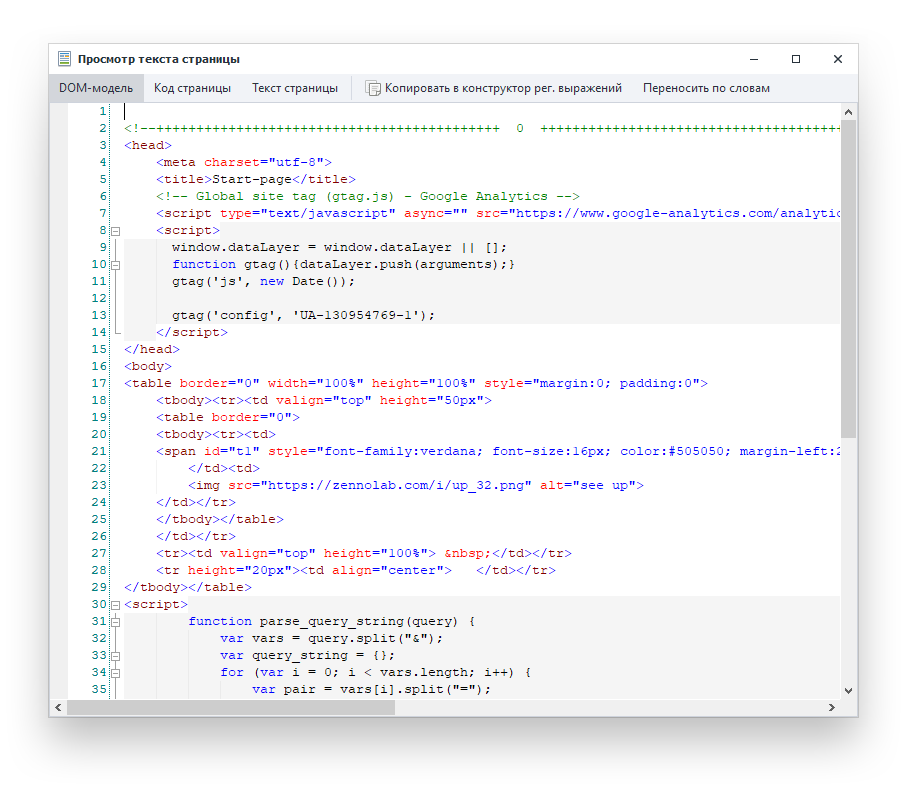
Инструмент для визуального анализа HTML кода страницы.
Кратко о построение страницы
При запросе страницы сайта, браузер (от англ. browser, веб-обозреватель) в ответ получает исходный HTML-код, но перед началом отрисовки графики, предшествует этап анализа кода и его построение в виде дерева узлов (render tree). В рамках браузерного проекта, со структурой HTML, работать приходится постоянно. Для лучшего удобства, в программу ZennoPoster, входит дополнение для визуального анализа дерева элементов.
Чтобы вызвать данное окно в программе ProjectMaker, необходимо, в верхнем меню нажать:
Главное меню: “Окно” → “Дерево элементов“

С его помощью, можно перемещаться по элементам страницы, а в браузере, можно наглядно видеть выделенный объект.
В окне дерева элементов, можно настроить вывод определенных тегов, освободив себя, тем самым от лишних элементов, что упростит анализ документа и в разы сократит время поиска нужного вам тега.

Дополнительно на панели окна, располагаются кнопки:

Показать только важные элементы - автоматически оставит только (важные) часто используемые теги.
Добавить или удалить теги - по умолчанию в программу добавлены часто используемые элементы, но вы можете управлять их списком самостоятельно.


Правой кнопкой мыши (ПКМ) на выбранном элементе, вызвав контекстное меню, можно выбрать раздел для дальнейшей работы с элементом, как с объектом.
Исследователь элемент - вызывает окно “Свойства элемента”, для более детального анализа свойств, у выбранного вами элемента.
В конструктор действий - инструмент, позволяет тонко настроить методы поиска элемента, одновременно тестируя действия над ним.
Поиск по XPath - автоматически строит путь до элемента, в представление XML Path Language, для последующей работы в конструкторе действий.
Парсить данные - инструмент, позволяет с минимальным количеством кликов, настроить условия сбора данных, с предварительным выводом результата, в том же окне.
Это каптча - добавляет в проект модуль ввода каптчи в ручную.
Поиск по картинке - инструмент, для определенных действий мышью над выбранным участком.
Панель для анализа атрибутов HTML элемента  Открыть окно “Свойства элемента”“Окно” → “Свойства элемента“ |
Инструмент, для анализа: DOM-модели документа, исходного HTML-код, текстового содержимого страницы.  Открыть окно “Просмотра текста страницы”“Браузер” → “Просмотр исходного кода, DOM и текста страницы“  Область примененияПомимо анализа исходного кода текущей страницы, можно настроить поиск по регулярному выражению, для этого, необходимо нажать “Копировать в конструктор рег. выражений” и содержимое документа, поместиться в область “Текст для обработки”, для дальнейшего создания /тестирования регулярного выражения. |
Developer tools или сокращённо — DevTools, набор инструментов помогает тестировать, отлаживать, профилировать, проверять код на соответствие тем или иным стандартам и многое другое.
 Открыть окно “Инструмент веб-разработчика”“Браузер” → “Инструменты web-разработчика для активной вкладки“
 |