Table of contents
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
Description
When working with the HTML code of a page, depending on the tag, the element has its own attributes that help to analyze or identify the object for further work with it.
When analyzing the source code, quite often there are (at first glance) the same elements, which can give an incorrect result when working with data. Using the Element Properties window, you can study objects in detail, namely their attributes (properties)
How to work with a window?
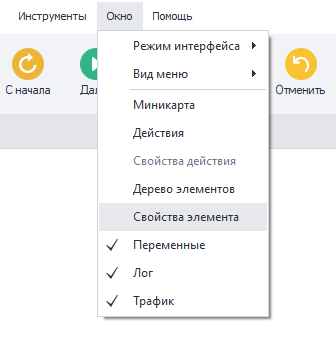
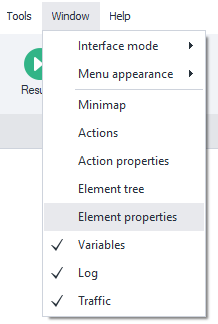
Turn on the window
To enable it, click on the Window item in the top menu and select the Element Properties item :
Displaying information for the desired item
There are several ways how to display information in this window on the element of interest.
add it to Action Designer and XPath Search
select in the element tree window
right-click on the required element and select Explore or Follow Cursor from the context menu.
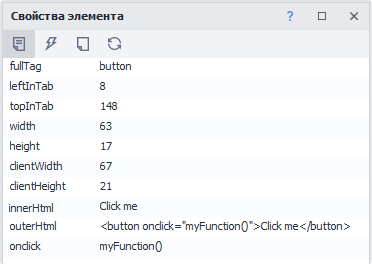
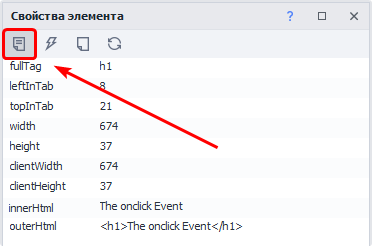
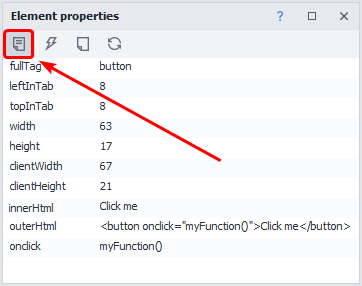
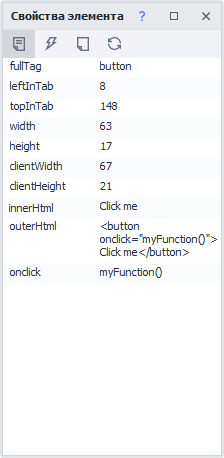
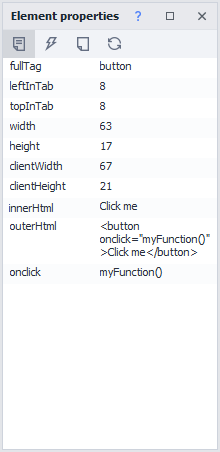
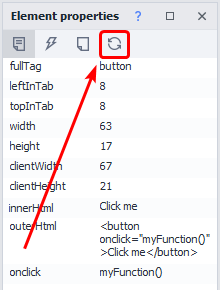
“Properties” Tab
This tab is open by default.
It displays the attributes of the selected HTML element.
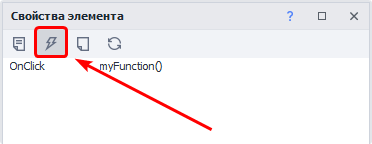
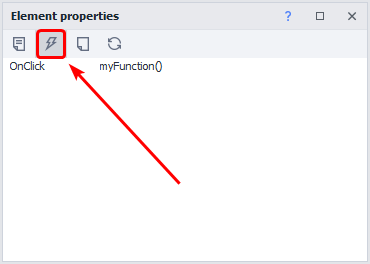
“Events” tab
This tab displays JavaScript events bound to this element.
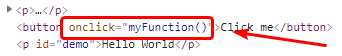
IMPORTANT! The event will be displayed here only if it is explicitly specified as an attribute in the HTML code of the parsed element:
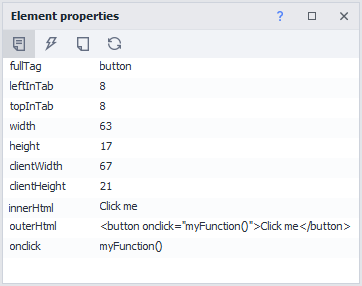
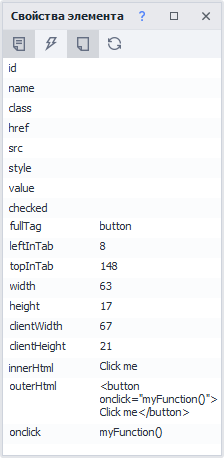
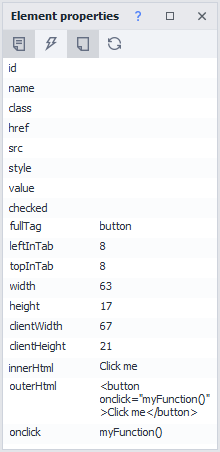
“Show empty fields” button
When enabled, in the “Properties” and “Events” tabs, additional empty attributes\events will be displayed.
Before turning on
After turning on
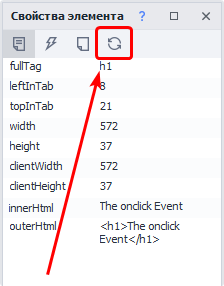
“Update Values” button
Using this button, you can update the attribute values of the element