Оглавление
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
Описание
При работе с HTML-кодом страницы, в зависимости от тега, элемент имеет свои атрибуты, которые помогают анализировать или идентифицировать объект, для последующей работы с ним.
...
Область применения
Поиска элемента
Работа с объектом
Как работать с окном?
Включение окна лога
...
...
Поиск элемента на странице
...
При анализе исходного кода
...
, не редко встречаются (на первый взгляд) одинаковые элементы, что может дать некорректный результат при работе с данными. Воспользовавшись окном
...
Свойства элемента, можно детально изучить объекты, а именно их атрибуты (свойства)
...
Работа с объектом
При работе с HTML элементом, в зависимости от тега, в окне "Свойства элемента" доступен список атрибутов объекта. Например, свойство innerHTML, содержит HTML-код, который находится внутри выбранного элемента, а значение элемента (чаще всего) свойство Value.
Для наглядного примера, рассмотрим заполнение формы:
...
Первоначально, необходимо определить элемент input (First name), в который необходимо вставить значение. В данном примере, мы воспользовались инструментом “Конструктор действий”, в котором определили:
Тип поиска;
Тег;
Имя атрибута;
Значение (атрибута);
Действие → Set (установить значение);
Атрибут - которому, нужно присвоить новое значение;
Значение - которое, будет присвоено атрибуту элемента;
| Info |
|---|
Работа с объектом, разделяется на два шага:
|
Итог
Из выше изложенного, становится очевидным, что панель “Свойства элемента”, является идеальным источником при анализе HTML-элементов на странице. А также, благодаря которому, можно быстро создать логику для взаимодействия со страницей.
Дополнительные инструменты для поиска элемента на странице
| Expand | ||
|---|---|---|
| ||
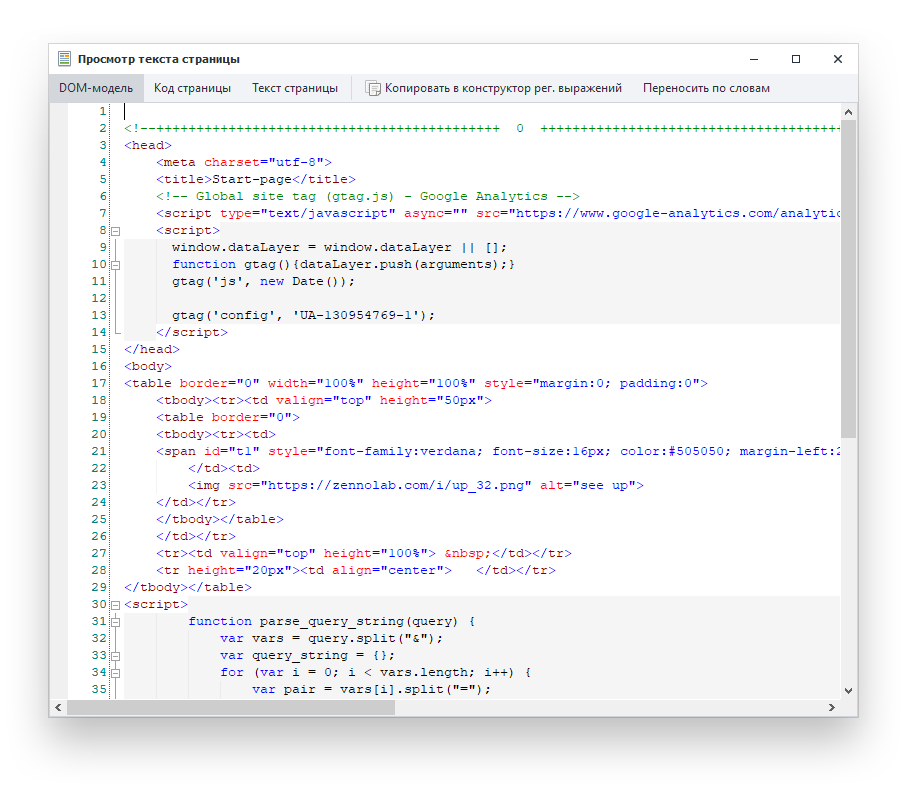
Инструмент, для анализа: DOM-модели документа, исходного HTML-код, текстового содержимого страницы. Открыть окно “Просмотра текста страницы”“Браузер” → “Просмотр исходного кода, DOM и текста страницы“ Область примененияПо мимо анализа исходного кода текущей страницы, можно настроить поиск по регулярному выражению, для этого, необходимо нажать “Копировать в конструктор рег. выражений” и содержимое документа, поместиться в область “Текст для обработки”, для дальнейшего создания /тестирования регулярного выражения. |
...
| title | Инструмент веб-разработчика |
|---|
Developer tools или сокращённо — DevTools, набор инструментов помогает тестировать, отлаживать, профилировать, проверять код на соответствие тем или иным стандартам и многое другое.
| Note |
|---|
Инструмент веб-разработчика, активен только при работе с браузером Google Chrome. |
...
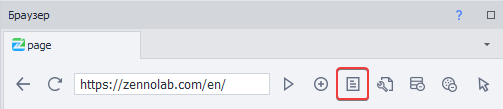
Открыть окно “Инструмент веб-разработчика”
“Браузер” → “Инструменты web-разработчика для активной вкладки“
...
Как работать с окном?
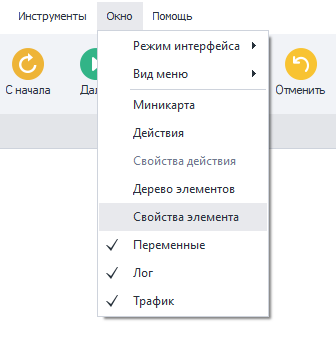
Включение окна
Чтобы его включить надо кликнуть в верхнем меню по пункту Окно и выбрать пункт Свойства элемента:
Отображение информации по нужному элементу
Есть несколько способов как отобразить информацию в этом окне по интересующему Вас элементу
добавить его в Конструктор действий и Поиск по XPath
выбрать в окне дерева элементов
ПКМ по нужному элементу и из контекстного меню выбрать Исследовать или Следовать за курсором.
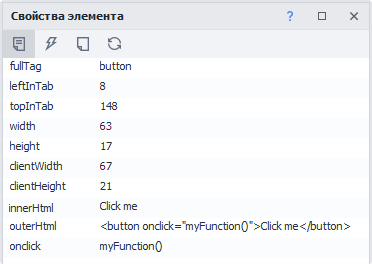
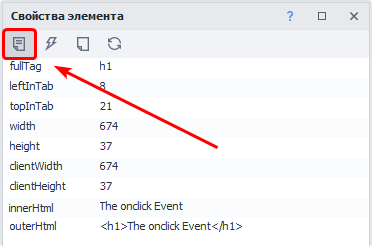
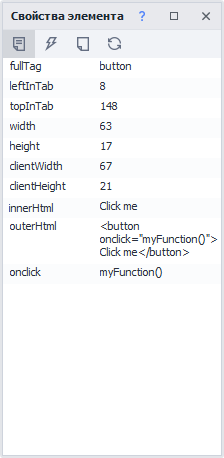
Вкладка “Свойства”
Эта вкладка открыта по умолчанию.
На ней отображаются атрибуты выбранного HTML элемента.
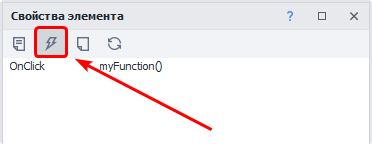
Вкладка “События”
На данной вкладке отображаются привязанные к этому элементу JavaScript события.
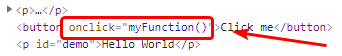
ВАЖНО! Событие отобразится тут только в том случае, если оно явно указано как атрибут в HTML коде анализируемого элемента:
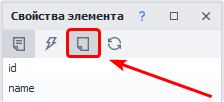
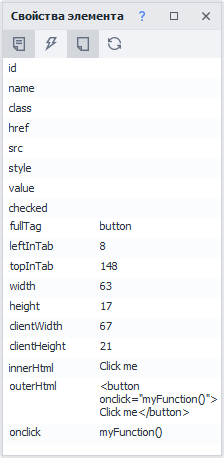
Кнопка “Показать пустые поля”
При включении, во вкладках “Свойства” и “События”, дополнительно будут отображены пустые атрибуты\события.
До включения
После включения
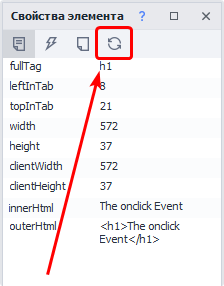
Кнопка “Обновить поля“
С помощью данной кнопки можно обновить значения атрибутов элемента