| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Please read the Terms of Use for Materials on ZennoLab |
Table of contents
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
...
Click on an item that cannot be approached using the Rise Event action
...
How to work with a window?
...
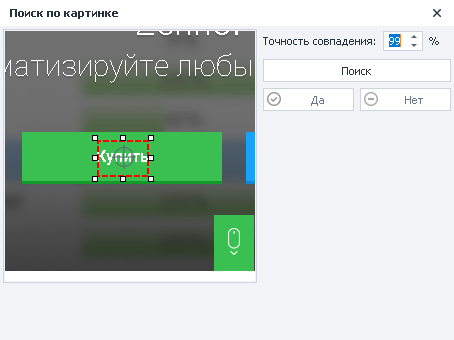
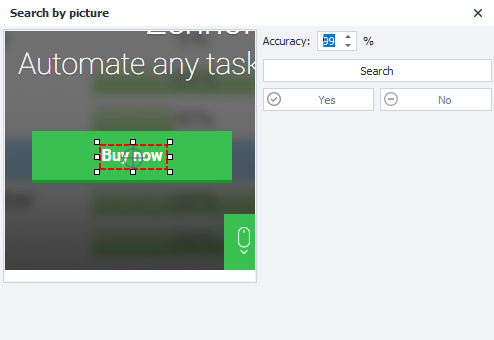
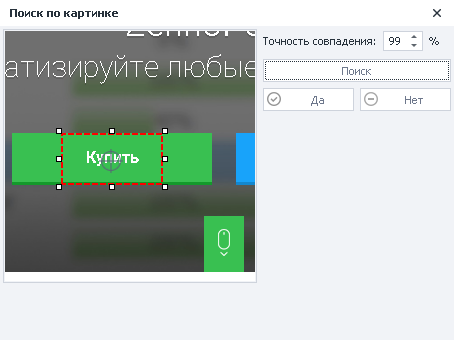
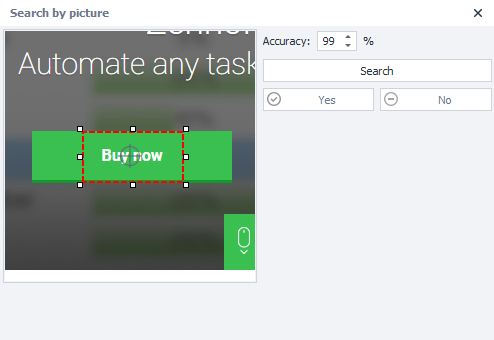
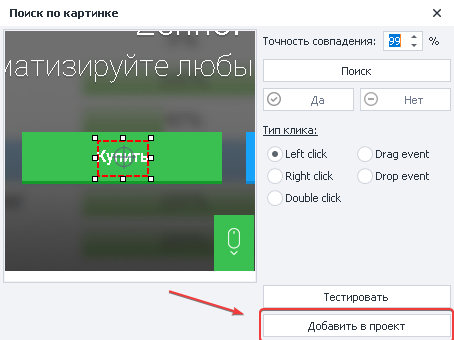
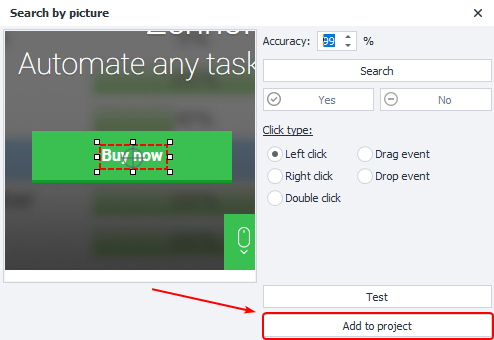
Adjustable search area - you need to highlight the unique part of the element. If you select a button, then you do not need to select it all, as it contains a lot of monotone color.
Click sight - the place of the click inside the search area is set, you can move it.
The precision of the match .
Search - search for an item in the browser window.
...
| Info |
|---|
After clicking the Search button, the found element in the browser window will be highlighted with a red frame |
...
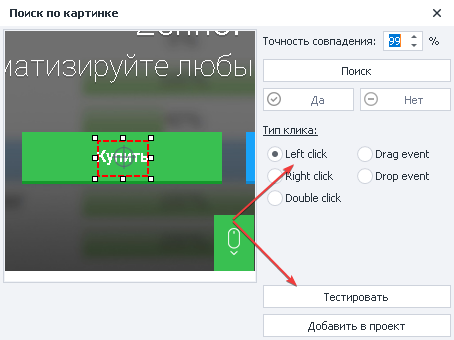
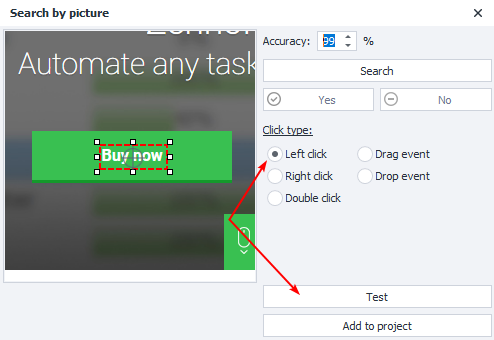
When the element is correctly defined, go to the click settings.
...
Selecting the click type .
Check execution in a browser window.
Add the customized action to the project.
| Expand | ||
|---|---|---|
| ||
You need to click on the button by searching by image Call the search box in the browser window and set a unique area Unique area Non-unique area
We set the type of click, in our case with the left mouse button and test the execution in the browser window The click was successfully completed in the browser window - add the action to the project canvas Everything is ready, we can continue working with the project |
...
Usage example
This can be useful in Flash games or applications as there is no way to access specific items. For example, if you need to click on a button in a Flash application, the algorithm will be as follows:
...
Go to the page and wait for the full download.
Hover the mouse cursor over the element, call the context menu and select “Search by picture”.
We set a unique search area for the picture and set the parameters for clicking.
Testing in a browser window.
Adding an action to the project
...