| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Пожалуйста, ознакомьтесь с Правилами использования материалов на данном ресурсе |
Оглавление
| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
Описание
При работе с HTML-кодом страницы, в зависимости от тега, элемент имеет свои атрибуты, которые помогают анализировать или идентифицировать объект, для последующей работы с ним.
При анализе исходного кода, не редко встречаются (на первый взгляд) одинаковые элементы, что может дать некорректный результат при работе с данными. Воспользовавшись окном Свойства элемента, можно детально изучить объекты, а именно их атрибуты (свойства)
Как работать с окном?
Включение окна
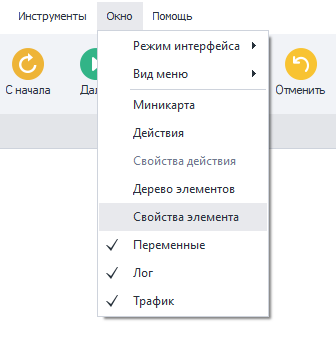
Чтобы его включить надо кликнуть в верхнем меню по пункту Окно и выбрать пункт Свойства элемента:
Отображение информации по нужному элементу
Есть несколько способов как отобразить информацию в этом окне по интересующему Вас элементу
добавить его в Конструктор действий и Поиск по XPath
выбрать в окне дерева элементов
ПКМ по нужному элементу и из контекстного меню выбрать Исследовать или Следовать за курсором.
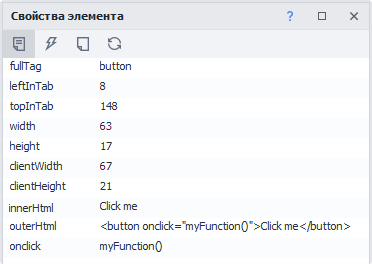
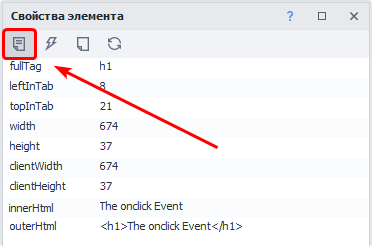
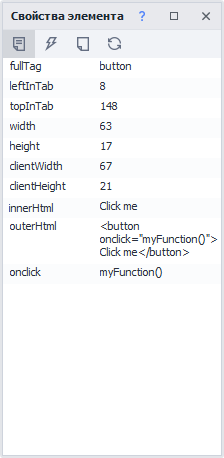
Вкладка “Свойства”
Эта вкладка открыта по умолчанию.
На ней отображаются атрибуты выбранного HTML элемента.
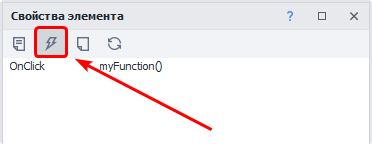
Вкладка “События”
На данной вкладке отображаются привязанные к этому элементу JavaScript события.
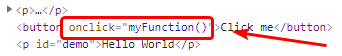
ВАЖНО! Событие отобразится тут только в том случае, если оно явно указано как атрибут в HTML коде анализируемого элемента:
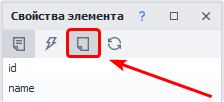
Кнопка “Показать пустые поля”
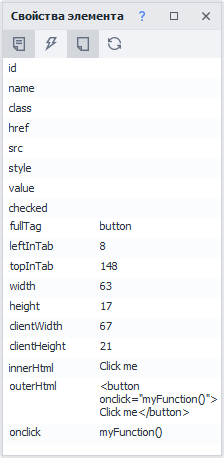
При включении, во вкладках “Свойства” и “События”, дополнительно будут отображены пустые атрибуты\события.
До включения
После включения
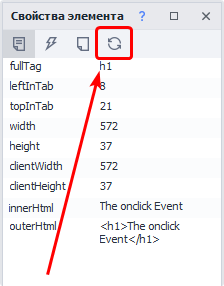
Кнопка “Обновить поля“
С помощью данной кнопки можно обновить значения атрибутов элемента