Описание
При работе с HTML-кодом страницы, в зависимости от тега, элемент имеет свои атрибуты, которые помогают анализировать или идентифицировать объект, для последующей работы с ним.
...
Область применения
Поиска элемента
Работа с объектом
Как работать с окном?
Включение окна лога
Чтобы включить его надо кликнуть в верхнем меню по пункту Окно и выбрать пункт Свойства элемента:
...
Поиск элемента на странице
...
При анализе исходного кода страницы, не редко встречаются (на первый взгляд) одинаковые элементы, что может дать некорректный результат при работе с данными. Воспользовавшись окном “Свойства элемента”, можно детально изучить объекты, а именно их атрибуты (свойства), к примеру: длина, ширина, высота от верхнего/левого края страницы и пр. (которые могут быть уникальный в рамках одной страницы), что в принципе и будет определяющим маркером, для последующего взаимодействия с элементом.
Работа с объектом
При работе с HTML элементом, в зависимости от тега, в окне "Свойства элемента" доступен список атрибутов объекта. Например, свойство innerHTML, содержит HTML-код, который находится внутри выбранного элемента, а значение элемента (чаще всего) свойство Value.
Для наглядного примера, рассмотрим заполнение формы:
...
Первоначально, необходимо определить элемент input (First name), в который необходимо вставить значение. В данном примере, мы воспользовались инструментом “Конструктор действий”, в котором определили:
Тип поиска;
Тег;
Имя атрибута;
Значение (атрибута);
Действие → Set (установить значение);
Атрибут - которому, нужно присвоить новое значение;
Значение - которое, будет присвоено атрибуту элемента;
| Info |
|---|
Работа с объектом, разделяется на два шага:
|
Итог
Из выше изложенного, становится очевидным, что панель “Свойства элемента”, является идеальным источником при анализе HTML-элементов на странице. А также, благодаря которому, можно быстро создать логику для взаимодействия со страницей.
Дополнительные инструменты для поиска элемента на странице
| Expand | ||
|---|---|---|
| ||
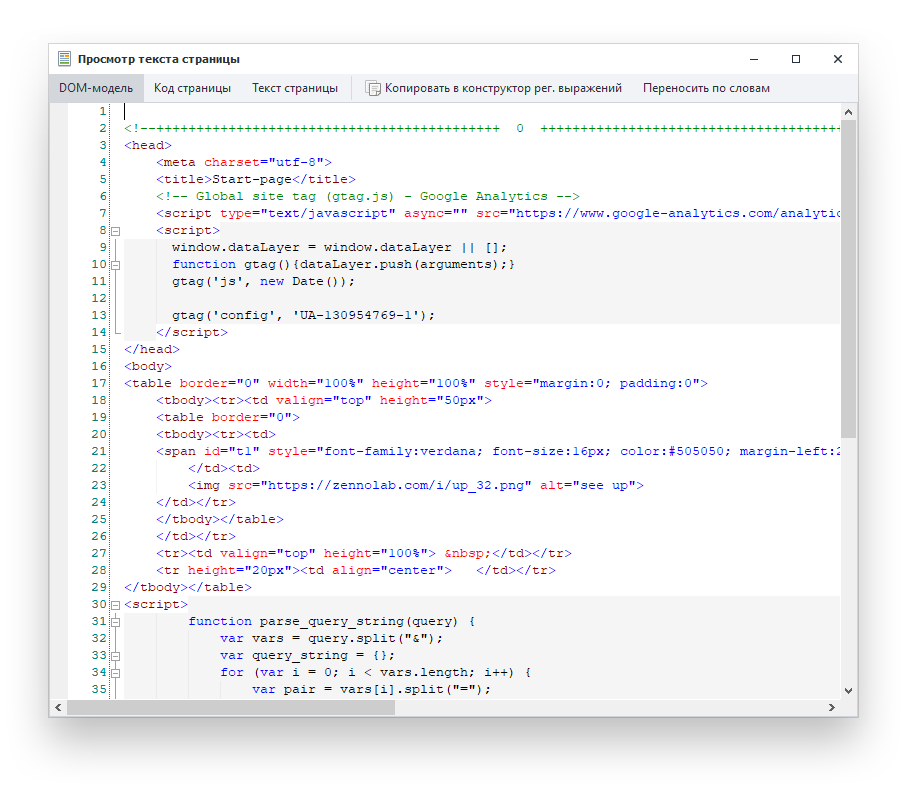
Инструмент, для анализа: DOM-модели документа, исходного HTML-код, текстового содержимого страницы. Открыть окно “Просмотра текста страницы”“Браузер” → “Просмотр исходного кода, DOM и текста страницы“ Область примененияПо мимо анализа исходного кода текущей страницы, можно настроить поиск по регулярному выражению, для этого, необходимо нажать “Копировать в конструктор рег. выражений” и содержимое документа, поместиться в область “Текст для обработки”, для дальнейшего создания /тестирования регулярного выражения. |
| Expand | ||||
|---|---|---|---|---|
| ||||
Developer tools или сокращённо — DevTools, набор инструментов помогает тестировать, отлаживать, профилировать, проверять код на соответствие тем или иным стандартам и многое другое.
Открыть окно “Инструмент веб-разработчика”“Браузер” → “Инструменты web-разработчика для активной вкладки“
|