...
| Expand | ||
|---|---|---|
| ||
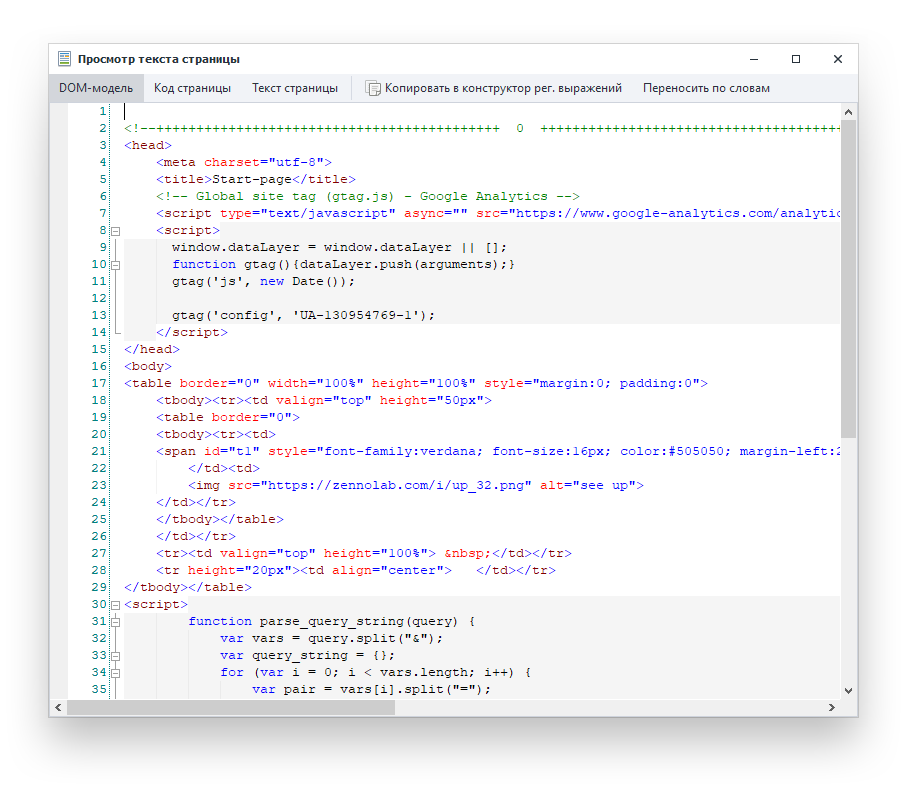
Инструмент, для анализа: DOM-модели документа, исходного HTML-код, текстового содержимого страницы. Открыть окно “Просмотра текста страницы”“Браузер” → “Просмотр исходного кода, DOM и текста страницы“ Область примененияПо мимо анализа исходного кода текущей страницы, можно настроить поиск по регулярному выражению, для этого, необходимо нажать “Копировать в конструктор рег. выражений” и содержимое документа, поместиться в область “Текст для обработки”, для дальнейшего создания /тестирования регулярного выражения. |
| Expand | ||||
|---|---|---|---|---|
| ||||
Developer tools или сокращённо — DevTools, набор инструментов помогает тестировать, отлаживать, профилировать, проверять код на соответствие тем или иным стандартам и многое другое.
Открыть окно “Инструмент веб-разработчика”“Браузер” → “Инструменты web-разработчика для активной вкладки“
|
...