BotUI - это редактор интерфейса на основе HTML для ботов, который поможет просто и быстро создавать красивый, интуитивно понятный, современный интерфейс для Ваших проектов! Также BotUI включает функционал входных настроек и позволяет передавать входные параметры Вашему проекту для настройки его выполнения.
Добавление BotUI
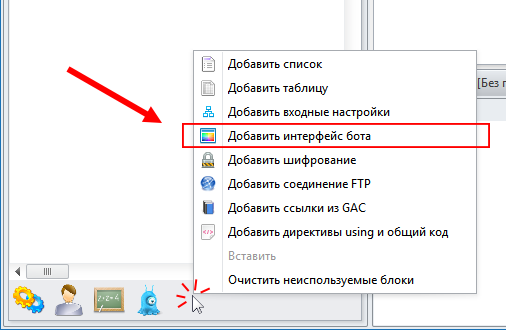
Для создания интерфейса BotUI в Вашем проекте добавьте его на статическую панель в редакторе проекта, выбрав опцию Добавить интерфейс бота в контекстном меню.
Обратите внимание, что блок не может существовать одновременно с блоком Входные настройки (Input Settings)!!!
При добавлении BotUI блок Входные настройки удаляется. Также, при добавлении Входных настроек удаляется блок BotUI.
В ZennoPoster интерфейс открывается двойным кликом по проекту.
Внешний вид
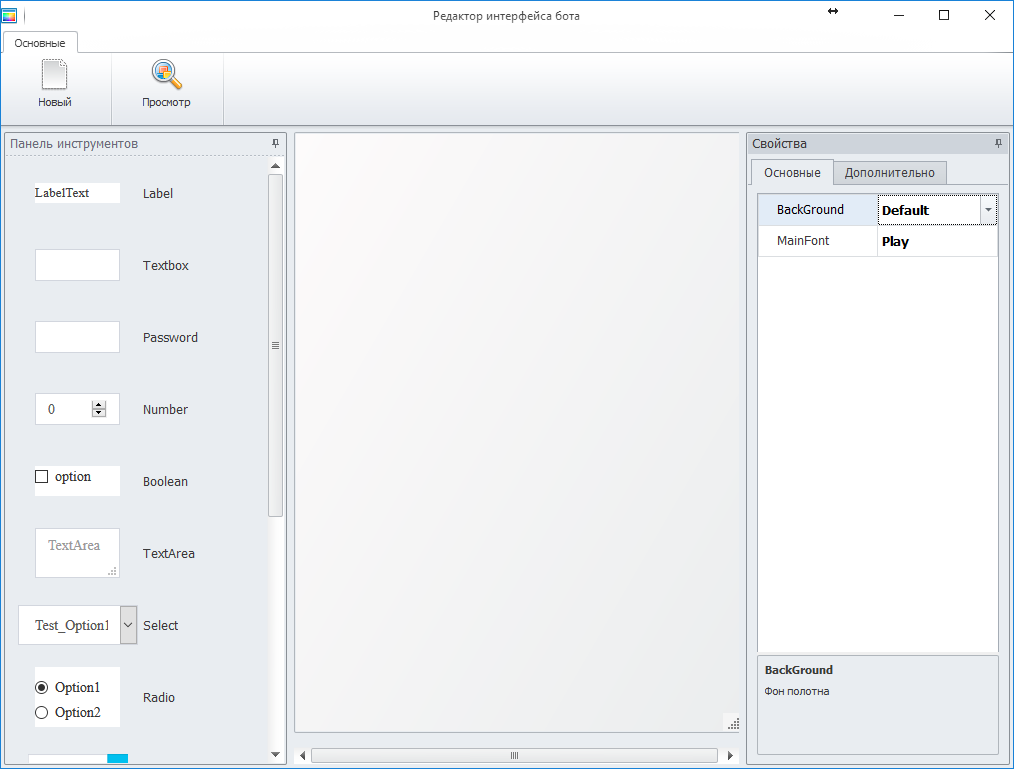
Блок BotUI состоит из трёх панелей: панель инструментов, содержащую доступные контролы, основное полотно, и панель настройки свойств контрола.
В панели настройки свойств отображаются и редактируются свойства выбранного контрола, если выбранного контрола нет, то отображаются свойства полотна.
Панель содержит в себе две вкладки:
Основные - содержит в себе основные свойства контрола.
Дополнительно - содержит в себе основные и дополнительные свойства контрола.
Контролы из панели инструментов переносятся на основное полотно с помощью Drag&Drop.
Кнопки на верхней панели:
Новый - полностью очищает основное полотно и удаляет все контролы с него, настройки полотна устанавливаются по умолчанию.
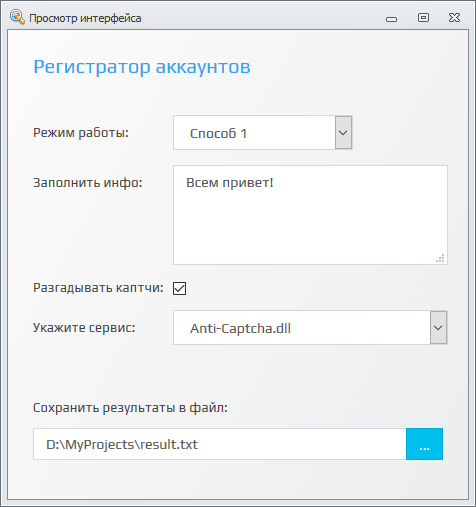
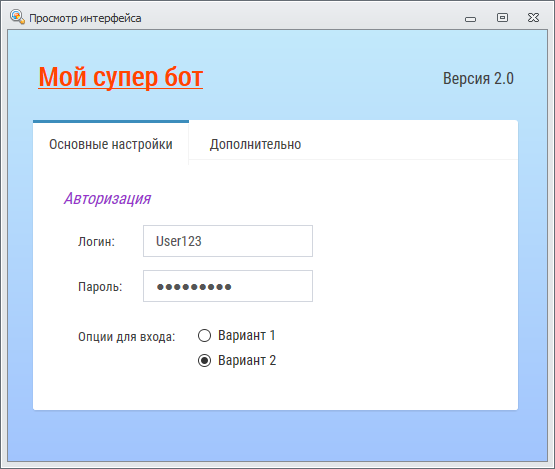
Просмотр - открывает форму с превью интерфейса, форма содержит в себе полотно которое будет видно при просмотре настроек проекта в ZennoPoster.
Ручное редактирование - открывает форму, позволяющую вручную менять HTML-код полотна, адекватное функционирование настроек после редактирования не гарантируется.
Контролы Bot UI
Label - обычный текст для пометок на полотне.
Textbox - поле для ввода однострочного текста.
Password - поле для ввода пароля (отличается от Textbox тем, что визуально символы заменяются на кружочки).
Number - поле, значением которого можно указать целое число.
Boolean - чекбокс, может принимать значение true или false.
Textarea - поле для ввода многострочного текста.
Select - выпадающий список. Варианты для выбора задаются через свойство Options, в котором Text - отображаемый текст варианта, Value - значение которое будет передаваться в переменную при выборе варианта.
Radio - группа из радиокнопок. Варианты для выбора задаются через свойство Options, в котором Text - отображаемый текст варианта, Value - значение которое будет передаваться в переменную при выборе варианта.
Filename - поле для ввода пути к файлу. Значение по умолчанию указывается через свойство FilePath, в ZennoPoster значение устанавливается через диалоговое окно вызываемое по нажатию кнопки […].
Folder path - поле для выбора папки. Значение указывается через свойство FilePath выбором True и заданием имени папки.
Multiselect - выпадающий список с возможностью выбора нескольких вариантов. Варианты для выбора задаются через свойство Options, в котором Text - отображаемый текст варианта, Value - значение которое будет передаваться в переменную при выборе варианта.
Captcha Modules - выпадающий список для выбора сервиса распознавания каптч из доступных в ZennoPoster.
Sms Services - выпадающий список для выбора SMS-сервиса из доступных в ZennoPoster.
Translate Services - выпадающий список для выбора сервиса перевода из доступных в ZennoPoster.
Tab - контрол, содержащий в себе коллекцию вкладок, вкладка может содержать в себе любые контролы кроме Tab. Коллекцию вкладок можно редактировать через свойство Tabs.
User Control - контрол, позволяющий добавлять в себя любые пользовательские элементы. Они добавляются с помощью HTML кода.
Работа с контролами
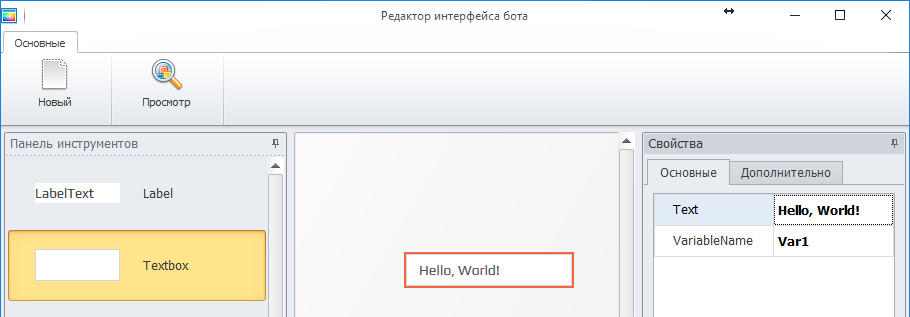
После того как контрол перенесён с панели инструментов на рабочее полотно, можно приступить к редактированию его свойств.
Контролы Textbox, Number, Password, Boolean, Textarea, Select, Radio, Filename, Multiselect, Captcha Modules, Sms Services, Translate Services содержат в себе значение и могут быть связаны с переменной проекта.
Для того чтобы связать контрол с переменной в проекте, необходимо установить значение свойства VariableName и выбрать переменную из списка переменных проекта. Для создания новой переменной нужно выбрать пункт “Новая…” и ввести имя новой переменной, она будет создана в проекте автоматически.
Вид контролов в HTML
Атрибуты присутствующие во всех контролах:
min_height: необходим для восстановления свойства минимальной возможной высоты для контрола в редакторе, значение - целое положительное число.
min_width: необходим для восстановления свойства минимальной возможной ширины для контрола в редакторе, значение - целое положительное число.
anchorbot, anchorright, anchortop, anchorleft - необходимы для восстановления свойства anchor для контролов в редакторе, bot - привязка к нижней грани контейнера, top - к верхней, right - к правой, left - к левой. Может принимать значение “1” если должна быть привязка и “0” если привязки не должно быть.
Атрибут id необходим для внутренней работы.
Простые контролы:
Label
| Code Block |
|---|
<div id=«17» type=«label» style=«top: 137px; left: 115px; width: 85px; height: 20px» class=«fixed form-group» min_height=«15» min_width=«15» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <div style=«font-style:normal; font-weight:normal; text-decoration:none; font-size:10pt; width: 85px; height: 20px; color:rgb(64, 64, 64)» class=«ignore»>Пометка</div> </div> |
Tab
| Code Block |
|---|
<div id=«42» type=«tab» style=«top: 205px; left: 55px; width: 285px; height: 165px» class=«fixed nav-tabs-custom» min_height=«100» min_width=«150» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»><ul style=«width: 285px; height: 40px» data-tabs=«tabs» class=«nav nav-tabs»><li class=«active»><a aria-expanded=«true» data-toggle=«tab» href=«#tab_421»>Tab 1</a></li><li class=«»><a aria-expanded=«false» data-toggle=«tab» href=«#tab_422»>Tab 2</a></li></ul><div style=«width: 285px; height: 125px» class=«tab-content»><div id=«tab_421» class=«tab-pane active»></div><div id=«tab_422» class=«tab-pane»></div></div></div> |
Контролы содержащие значение переменной:
Отличаются наличием атрибутов valuable, default_value и variable_name.
valuable - показывает, что контрол может быть связан с переменной;
variable_name - имя переменной, к которой привязывается значение контрола;
default_value - хранит в себе значение переменной по умолчанию (выбранное в редакторе значение).
Radio
default_value должно принимать значение из доступных value среди опций.
| Code Block |
|---|
<div variable_name=«radioVar» type=«radio» style=«top: 235px; left: 155px; width: 100px; height: 60px» id=«17» class=«fixed form-group» default_value=«value 2» valuable=«« min_height=«30» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <div style=«width: 100px; height: 30» class=«radio»><label style=«height: 30» value=«value 1» class=«option»><input checked=»» value=«option1» id=«optionRadios171» name=«optionRadios17» type=«radio»>Вариант 1</label></div><div style=«width: 100px; height: 30» class=«radio»><label style=«height: 30» value=«value 2» class=«option»><input value=«option2» id=«optionRadios172» name=«optionRadios17» type=«radio»>Вариант 2</label></div></div> |
TextArea
| Code Block |
|---|
<div default_value=«Пример многострочного текста» type=«textarea» style=«top: 250px; left: 85px; width: 185px; height: 70px» id=«19» class=«fixed form-group» valuable=«» min_height=«0» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <textarea style=«width: 185px; height: 70px» placeholder=«TextArea» class=«form-control»>Пример многострочного текста</textarea> </div> |
Text
default_value может принимать значение однострочного текста.
| Code Block |
|---|
<div variable_name=«text_variable» default_value=«Text» id=«20» type=«textbox» style=«top: 185px; left: 120px; width: 85px; height: 32px» class=«fixed form-group» valuable=«« min_height=«0» min_width=«15» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <input value=«Text» style=«width: 85px; height: 32px» size=«10» class=«form-control» type=«text»></div> |
TranslateServices
default_value должно принимать значение из доступных опций.
| Code Block |
|---|
<div default_value=«BaiduTranslate.dll» style=«top: 190px; left: 80px; Width: 200px; Height: 40px» type=«comboservices» id=«19» class=«fixed form-group selected» valuable=»« min_height=«15» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <select style=«width: 200px; height: 40px» class=«form-control select2»> <option selected=»»>BaiduTranslate.dll</option> <option>GoogleTranslateViaWebInterface.dll</option> <option>GoogleTranslate.dll</option> <option>YandexTranslate.dll</option> <option>MicrosoftTranslate.dll</option> </select> </div> |
Select
default_value должно принимать значение из доступных value для опций.
| Code Block |
|---|
<div variable_name=«selectVar» id=«18» type=«combobox» style=«top: 285px; left: 125px; Width: 155px; Height: 40px» class=«fixed form-group selected» default_value=«testValue» valuable=«» min_height=«15» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <select style=«width: 155px; height: 40px» class=«form-control»><option value=«testValue»>Вариант1</option> <option value=«testValue2»>Вариант2</option> </select></div> |
Boolean
default_value должно принимать значение “true” или ‘false”.
| Code Block |
|---|
<div variable_name=«boolVar» id=«17» type=«boolean» style=«top: 243px; left: 120px; width: 103px; height: 30px» class=«fixed selected checkbox» default_value=«false» valuable=«« min_height=«15» min_width=«15» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <label style=«top: 233px»> <input style=«top: 0px» type=«checkbox»>Активировать </label> </div> |
Captcha Modules
default_value должно принимать значение из доступных опций.
| Code Block |
|---|
<div default_value=«Anti-Bot.dll» style=«top: 250px; left: 90px; width: 120px; height: 40px» type=«comboservices» id=«17» class=«fixed selected form-group» valuable=»» min_height=«15» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <select style=«width: 120px; height: 40px» class=«form-control select2»> <option selected=«»>Anti-Bot.dll</option> <option>Anti-Captcha.dll</option> <option>BypassCaptcha.dll</option> <option>CaptchaBot.dll</option> <option>CapMonster2.dll</option> <option>DeCaptcher.dll</option> <option>DeathByCaptcha.dll</option> <option>MonkeyEnter.dll</option> <option>CaptchaSaver.dll</option> <option>ImageDecodersCaptchaModule.dll</option> <option>ImageTyperzCaptchaModule.dll</option> <option>RipCaptcha.dll</option> <option>RuCaptcha.dll</option> <option>UuwiseCaptcha.dll</option> <option>JsdatiCaptcha.dll</option> <option>RuoKuaiCaptcha.dll</option> </select> </div> |
Filename
default_value должно принимать значение однострочного текста.
| Code Block |
|---|
<div variable_name=«filePath» type=«filename» style=«top: 233px; left: 85px; width: 175px; height: 32px» id=«25» class=«fixed input-group selected» default_value=«Вставь путь» valuable=«» min_height=«0» min_width=«0» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <input value=«Вставь путь» style=«width: 139px; height: 32px» class=«form-control» type=«text»> <span class=«input-group-btn»> <button style=«height:32px» class=«btn btn-info btn-flat» type=«button»>…</button> </span> </div> |
Multiselect
default_value должно принимать значение в виде “selectedValue1, selectedValue2, selectedValue3”.
| Code Block |
|---|
<div variable_name=«multiValue» id=«19» type=«combobox» style=«top: 260px; left: 155px; width: 130px; height: 45px» class=«fixed form-group» default_value=«Value1» valuable=«« min_height=«15» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <select multiple=»» style=«width: 130px; height: 45px» class=«form-control»><option selected=«» value=«Value1»>Вариант1</option> <option value=«Value2»>Вариант2</option> </select></div> |
Number
default_value должно принимать значение целого числа больше min и меньше max.
| Code Block |
|---|
<div variable_name=«someCount» id=«17» style=«top: 250px; left: 150px; width: 85px; height: 32px» type=«number» class=«fixed selected form-group» default_value=«50» valuable=«« min_height=«0» min_width=«15» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <input max=«100» min=«0» step=«1» value=«50» style=«width: 85px; height: 32px» size=«10» class=«form-control» type=«number»> </div> |
Password
default_value должно принимать значение однострочного текста.
| Code Block |
|---|
<div variable_name=«password» id=«18» type=«password» style=«top: 260px; left: 143px; width: 85px; height: 32px» class=«fixed selected form-group» default_value=«super» valuable=»« min_height=«0» min_width=«15» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <input value=«super» style=«width: 85px; height: 32px» size=«10» class=«form-control» type=«password»> </div> |
Sms Services
default_value должно принимать значение из доступных опций.
| Code Block |
|---|
<div default_value=«SmsActivate.dll» style=«top: 205px; left: 180px; Width: 150px; Height: 40px» type=«comboservices» id=«18» class=«fixed form-group selected» valuable=»« min_height=«15» min_width=«20» anchorbot=«0» anchorright=«0» anchortop=«1» anchorleft=«1»> <select style=«width: 150px; height: 40px» class=«form-control select2»> <option selected=»»>SmsActivate.dll</option> <option>SmsVk.dll</option> <option>SmsReg.dll</option> </select> </div> |
User Control
| Code Block |
|---|
<div type=«user_control» id=«1» bind_id=«» bind_attribute=«» default_value=«» class=«fixed form-group user-control» style=«top: 220px; left: 190px; width: 155px; height: 140px» anchorleft=«1» anchortop=«1» anchorright=«0» anchorbot=«0» min_width=«0» min_height=«0»> Здесь должны создаваться пользовательские элементы </div> |