| Info | ||||
|---|---|---|---|---|
| ||||
We want to provide you with the latest help content in your language as soon as possible. This page has been translated automatically and may contain grammatical errors or inaccuracies. We want this content to be useful to you. Please let us know at the bottom of this page if this information was helpful. View the original article in Russian: Окно дерева элементов |
Tool for visual analysis of the HTML code of a page.
...
Additionally, on the window panel, there are buttons:
...
Show only important elements only - will automatically leave only (important) frequently used tags.
Add or remove tags - by default, frequently used elements are added to the program, but you can manage their list yourself.
...
With the right mouse button (RMB) on the selected element, calling the context menu, you can select a section for further work with the element as with an object.
Researcher Inspect element - calls the " Element Properties " window for a more detailed analysis of the properties of the selected element.
The To the action constructordesigner is a tool that allows you to fine-tune the search methods for an element, while simultaneously testing actions on it.
Search by XPath search - automatically builds the path to the element in the XML Path Language representation for further work in the action designer.
Parse data - a tool that allows you to set up data collection conditions with a minimum number of clicks, with a preliminary display of the result, in the same window.
This is a captcha - it adds a manual captcha input module to the project.
Search by picture is a tool for certain actions with the mouse over the selected area.
...
| Expand | ||
|---|---|---|
| ||
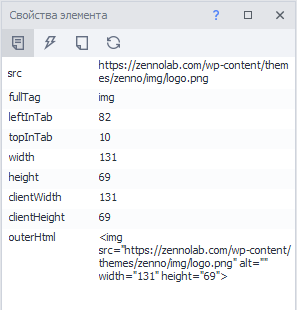
Panel for analyzing HTML element attributes Open the Element Properties window"Window" → "Element Properties" |
| Expand | ||
|---|---|---|
| ||
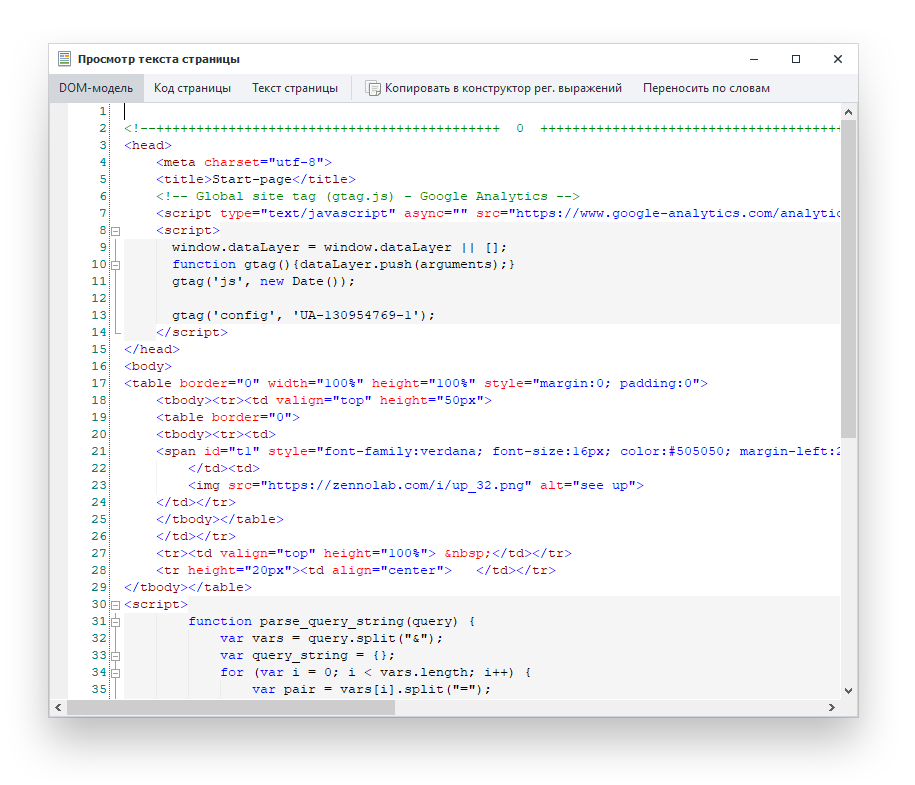
Tool for analysis: DOM-model of the document, source HTML-code, text content of the page. Open the "Page Text Viewer" window" Browser " → " View Examine the DOM source code , DOM and page text " Application areaIn addition to analyzing the source code of the current page, you can set up a search for a regular expression, for this, you must click “ Copy to constructor reg. expressions ”and the contents of the document, fit into the“ Text for processing ”area, for further creation / testing of the regular expression. |
| Expand | ||||
|---|---|---|---|---|
| ||||
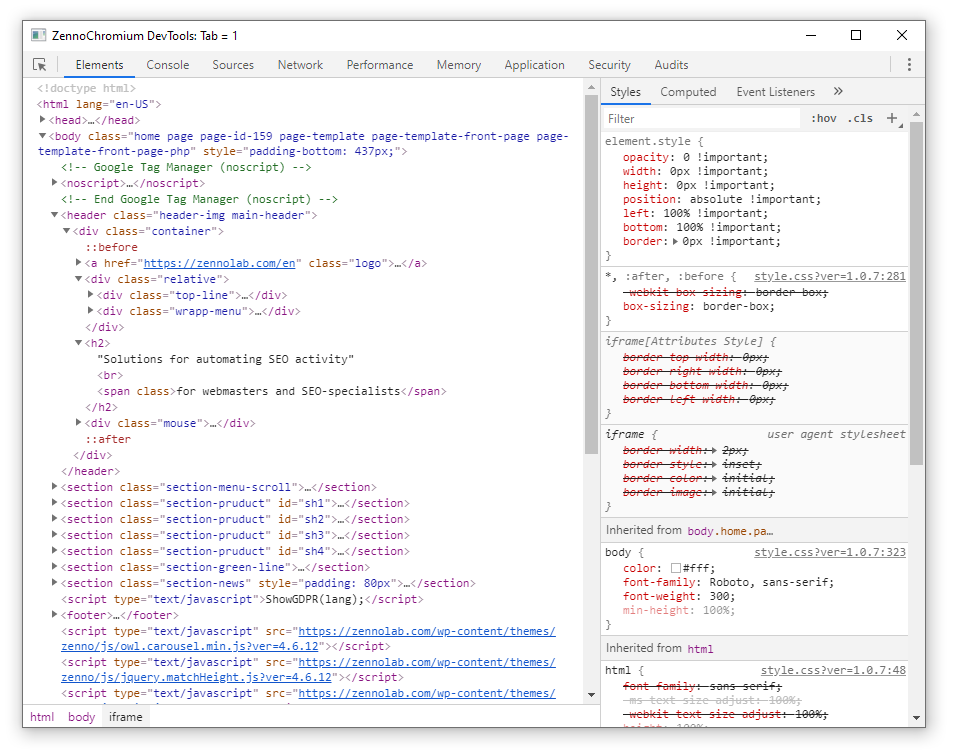
Developer tools or for short - DevTools, a set of tools helps to test, debug, profile, check the code for compliance with certain standards and much more.
Open the "Web Developer Tool" window" Browser " → " Web developer tools for the active tab "
|
...